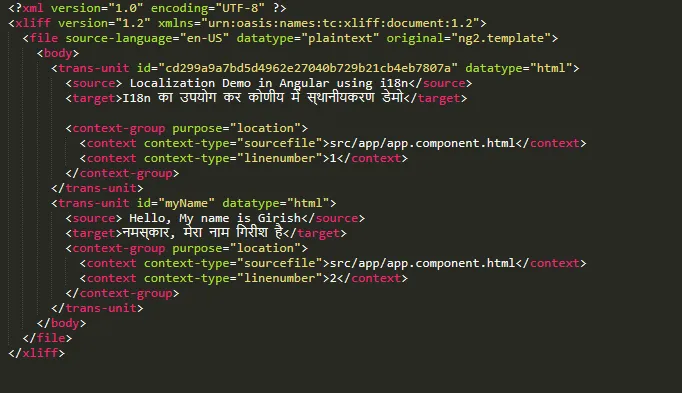
Localization with Ivy
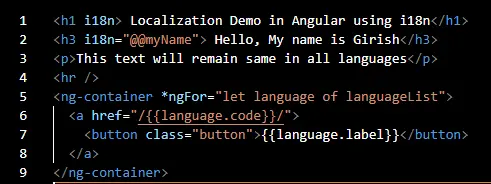
Earlier to Ivy, the only way to add localizable messages to an Angular app was to mark them in component templates using the i18n attribute
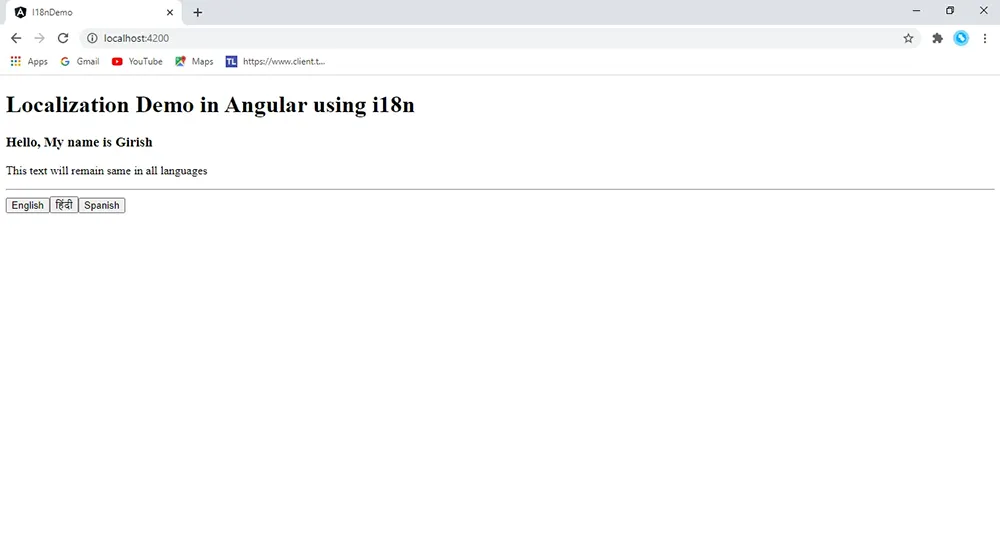
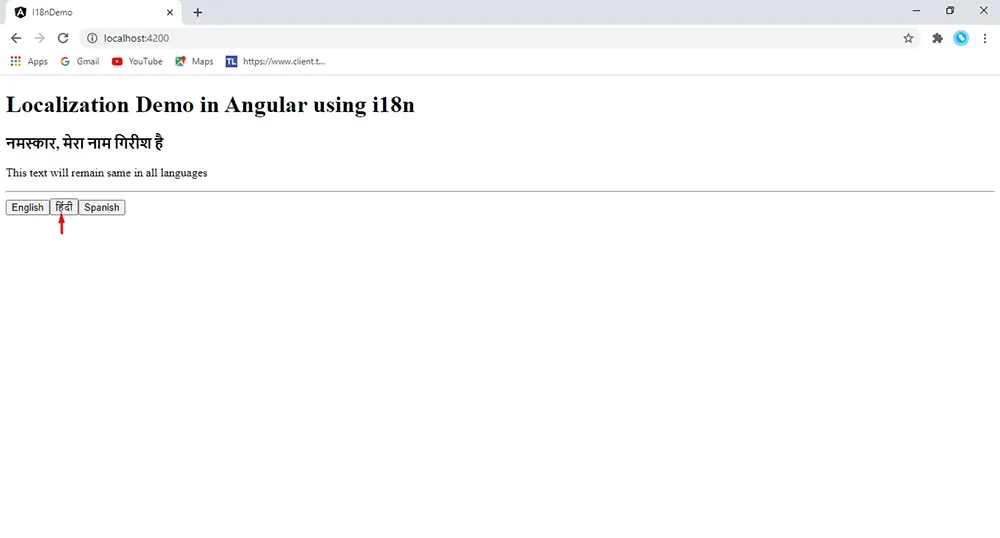
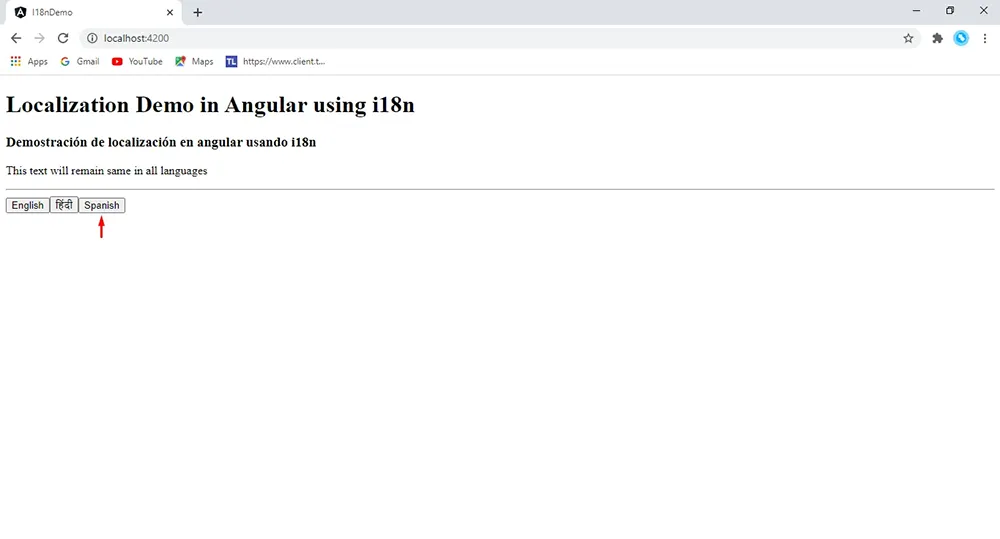
Welcome to Angular Localization with Ivy Blog
The Angular compiler would change this text when compiling the template with different text if a set of translations was given in the configuration of the compiler. The i18n tags are very strong. They can be used in attributes and also as content. They can have complex nested ICU (International Components for Unicode) expressions. They can have extra information attached to them.
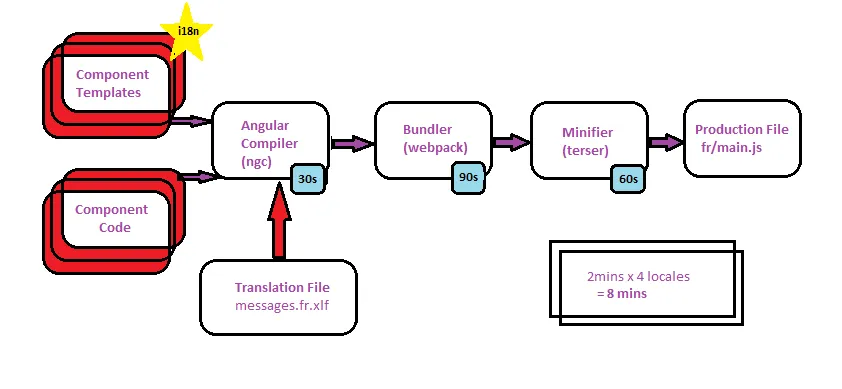
The most important trouble was that translation supposed to happen throughout template compilation, which occurs right at the start of the build pipeline. The result of this is that full build, compilation, bundling, minification, etc. Had to happen for every locale that you assumed to support in your app.
(Build Time will vary depending on project size)
While a single build took 2 minutes, then the total build time to support 4 locales would be 2 mins x 4 locales = 8 mins.
Furthermore, it was not possible to mark text in the translation application, only text in component templates, this resulted in difficult workarounds where artificial components were created fully to hold text that would be translated.
Ultimately, it was not possible to load transactions at runtime, which intend applications couldn't be provided to an end-user who want to allow translations of their own, without building the app themselves.
The new localization approach or technique is fixed around the concept of marking strings in code with a template exact tag handler called $localize. The thought is that strings that require to be translated are “marked” using the following tag:
const txtMessage = $localize `Welcome to Angular Localization with Ivy Blog`;
This $localize keyword can be a real function that can do the translation at runtime, in the browser. But substantially, it is also a global identifier that survives minification. This means it can behave normally as a marker in the code that a static post-processing tool can use to change the original text with translated text before the code is deployed. Like the following example code:
warning = $localize `${this.process} is not correct`;
Could change with
warning = "" + this.process + ", ce n'est pas bon.";
The outcome is that all references to $localize are removed, and there is zero runtime cost to rendering the translated text.
The Angular template compiler, for Ivy, has been restructured to generate $localize tagged strings instead of doing the translation ourselves. For example, the following template:
Welcome to Angular Localization with Ivy Blog
May be compiler can do similar to the following syntax:
??elementStart(0, "h1"); //
??i18n(1, $localize`Welcome to Angular Localization with Ivy Blog`);// Welcome to Angular Localization with Ivy Blog
??elementEnd();//
That means once the compiler has completed its work all the template text marked with i18n attributes have been transformed to $localize marked strings which can be processed much like any other marked string.
Also note that the $localize tagged strings can occur in any code and are not affected by minification, so when the post preprocessing tool might receive code that looks like the following:
...var El,kl=n("Hfs6"),Sl=n.n(kl);
El=$localize`Welcome to Angular Localization with Ivy Blog`;
let Cl=(()=>{class e{constructor(e)...
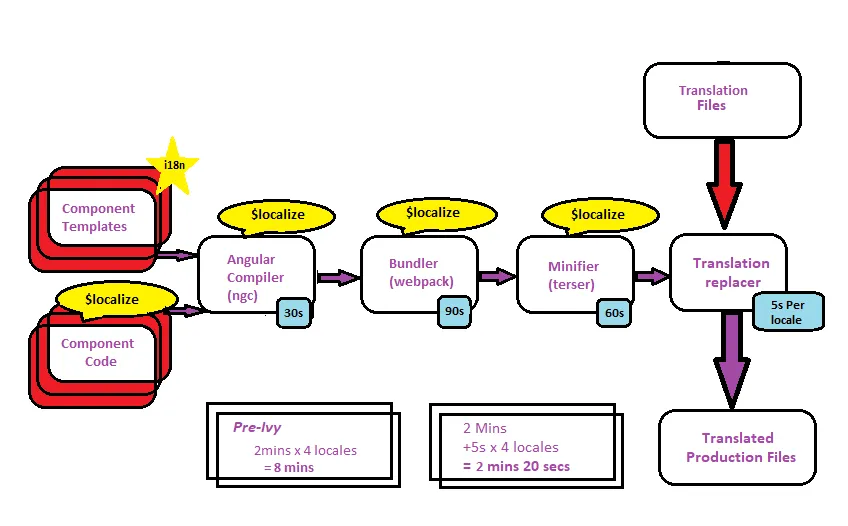
It is quite able to identify and translated the tagged message. The result is that we reorder the build pipeline to do translation at the very end of the process, resulting in a significant build time improvement.
(Build Time will vary depending on project size)
Here you can see that the build time is still 2 minutes, but since the translation is done as a post processing step, we only obtain that build cost one time. Also, the post processing of the translation is very quick due to the tool only has to parse the code for $localize marked strings. In this case near 5 seconds.
The outcome is that the total build time for 4 locales is now 2 minutes + (4 x s seconds) = 2 Minutes 20 seconds. In comparison to 8 minutes for the pre-Ivy translated builds.
The post-processing of translations is already built into the Angular CLI and in case, you have configured your projects based on our i18n guide you should already be benefitting from these faster build times.
Presently the use of $localize in application code is note moreover publicly supported or documented. It needs a new message extraction tooling. The present (pre-Ivy) message extractor does not find $localize text in the application code. This is existence integrated into the CLI now and should be released as part of 10.1.0.
We are also looking at how we can improve best support translation in 3rd party libraries using the new techniques or approach. Since this would affect the Angular Package Format we hope to run a Request for Comment before implementing that.
Meanwhile, enjoy the improved build times and keep an eye out for full support of application-level localization of text.