What is Action Result?
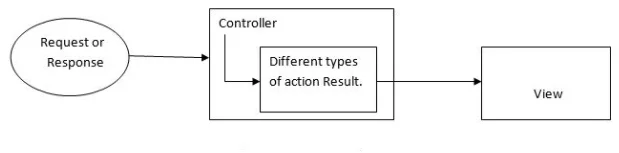
In MVC, Action Results are results of action methods or return types of the corresponding action methods. There are abstract classes and also a base class for all types of action results.
[Source]
The figure shows the abstract class of Action Result. There are two Action Result Methods: ActionResult() and ExecuteResult().
using System;
namespace System.Web.Mvc
{
public abstract class ActionResult
{
protected ActionResult();
public abstract void ExecuteResult(ControllerContext context);
}
}
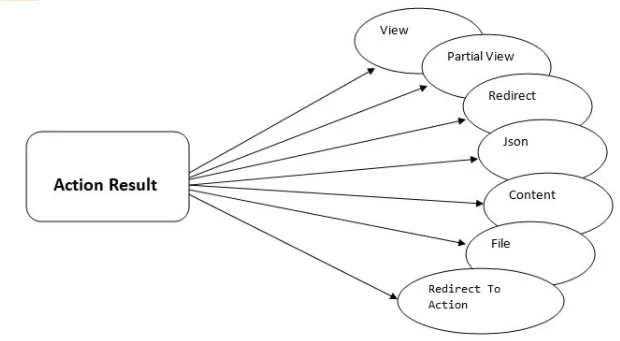
Types of Action Results
In MVC, there are mainly eight types of Action Results available as shown below:
- View Result
- Partial View Result
- Redirect Result
- Redirect to Action Result
- Redirect to Route Result
- JSON Result
- File Result
- Content Result
View Result
It is a class that is derived from ViewResultBase class. The ViewResultBase class is derived from Action Result. The ViewResult base class is also an Action Result. Although, ActionResult is a base class of different action results.
Here is an example of ViewResult:
namespace System.Web.Mvc
{
public class ViewResult : ViewResultBase
{
public ViewResult();
public string MasterNmae { get; set; }
protected override ViewEngineResult FindView(ControllerContext context);
}
}
namespace System.Web.Mvc
{
public abstract class ViewResultBase : ActionResult
{
public object Model { get; }
public TempDataDictionary TempData { get; set; }
public IView View { get; set; }
public dynamic ViewBag { get; set; }
public ViewDataDictionary ViewData { get; set; }
public ViewEngineCollection ViewEngineCollection { get; set; }
public string ViewName { get; set; }
public override void ExecuteResult(ControllerContext context);
protected abstract ViewEngineResult FindView(ControllerContext context);
}
}
Partial View Result
The Partial View Result returns the result to the Partial view page. It is one of the views that we can call inside the Normal view page.
One has to create a Partial view inside the shared folder or else we are unable to succeed in the Partial View. This class is also derived from Action Result.
public PartialViewResult Index()
{
return PartialView("_PartialView");
}
Redirect Result
Redirect Result returns the result to a specific URL, it is also rendered to the page using the URL. If there is a case when it is given the wrong URL, it will throw errors.
public RedirectResult Index()
{
return Redirect("Home/Contact");
}
Redirect to Action Result
Redirect to Action Result returns the specific controllers’ and action methods’ results. When we do not mention this, the controller name redirects to a mentioned action method in the latest controller. For example, when the action name is not available but mentioned in the current controller, then it will show an error.
public ActionResult Index()
{
return RedirectToAction("Login", "Account");
}
JSON Result
It is a different Action Result in MVC. It will return the simple text file format and key-value pairs. If we call this action method, using AJAX Call, it will return JSON result.
public ActionResult Index()
{
var persons = new List
{
new Person1{Id=1, FirstName="Harry", LastName="Potter"},
new Person1{Id=2, FirstName="James", LastName="Raj"}
};
return Json(persons, JsonRequestBehavior.AllowGet);
}
When we’re returning data in JSON format, we must have to mention the maximum length to it. We can use the MaxJsonLength property for assigning the maximum length.
public ActionResult Index()
{
var persons = new List
{
new Person1{Id=1, FirstName="Harry", LastName="Potter"},
new Person1{Id=2, FirstName="James", LastName="Raj"}
};
var jsonResult = Json(persons, JsonRequestBehavior.AllowGet);
jsonResult.MaxJsonLength = int.MaxValue;
return jsonResult;
}
File Result
When we perform a file download concept using file result in MVC, you would notice a different kind of file formatted view page returned by the action result.
public ActionResult Index()
{
return File("Web.Config", "text");
}
Content Result
This action result will return a different content format to view. MVC returns different format using content return like HTML format, JavaScript format and others as well.
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
Searching for Reliable .Net Development Company ?
Difference between ViewResult and Partial ViewResult
There are several cases where you would want to break down your view into several small components. For example, we have a multi-lingual site that we would like to reload content using AJAX principles.
Normally what we would do in the case of a non-multi lingual site is to create another ActionResult to return the ViewModel that is changing with the new parameters. I like to use a custom ActionResult that I have called JsonpResult. The problem resides in the fact that I have labels, not in my database but in Resource files. So what I would need to do is to somehow hydrate my Resource file data into the ViewModel.
Once the data comes down the pipe, my AJAX callback handles the wiring up of the ViewModel response back to the HTML page using Javascript (I use jQuery).
This works, however, it becomes a question of maintainability. I now need to not only maintain my original ASP.NET view but also need to maintain a set of scripts that handle AJAXian behavior. If you need to have your site SEO, then you need to make sure that both the Server Side and Client Side behavior are both working the same.
This is where Partial Views come into play for me. What I do is "pull out" the logical data sections where the bulk of the reload occurs. The nice thing about PartialView is that you can pass your ViewData and Model along to the PartialView. If your PartialView is strongly typed against your ViewModel you can get Intellisense to help with the wiring of the PartialView.
Now all I need to do with my AJAX call is to write the response back to a single DIV rather than handling data points individually. What it does mean is that there would be more content coming down the pipe. However, the trade-off is easier to read and maintain code.
Conclusion
Here we discussed different types of Action results and their basic syntaxes. We also discussed the major difference between ViewResult and Partial ViewResult with a real-life case scenario in the article.