There’s no doubt that Angular is a foremost front-end technology radically transforming the world of application development. Its operational swiftness and impeccable adaptability pique the curiosity of clients and prompt them to hire Angular developers for their projects. One of the most exciting features this UI platform is known for is the ngrx library.
Now what is Ngrx? Think of your Angular application as a big, busy library where you have various sections for various books. Just like that, you have different components to handle different parts of the UI.
Assume you're a librarian keeping track of all the books. You have visitors who are seeking certain books, and you want to make their experience as pleasant as possible. But here's the catch: you don't have a modern computerized system to handle your books. You're manually jotting down all the book details and looking for them in massive stacks of volumes. It takes time and is difficult, causing visitors to become frustrated.
This is when NGRX comes in as your amazing assistant. It's like having a sophisticated library management system. NGRX provides a digital catalog of all the books and their locations. When a visitor asks for a specific book, you can instantly look it up in your catalog and guide them to the exact shelf where it's located. NGRX helps you organize, search, and retrieve books efficiently.
NGRX is your tool to manage the complex data and state in your application. It's like having a digital library catalog that ensures your Angular components can access and update data seamlessly, making your app's performance as smooth as a well-organized library visit. Without NGRX, managing things becomes difficult.
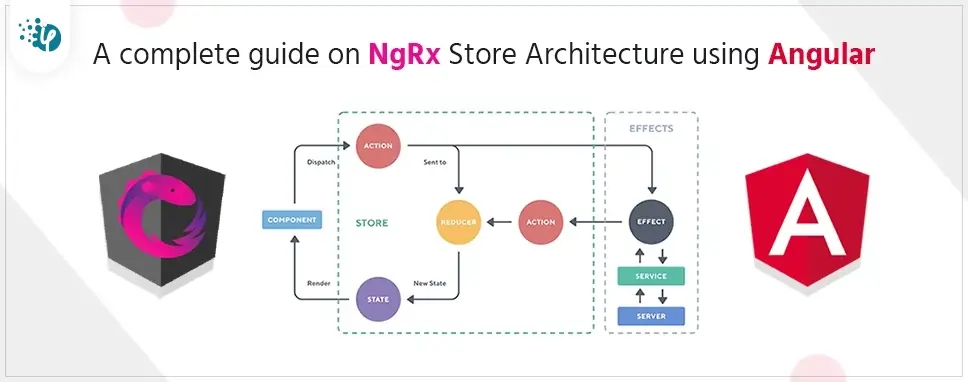
What is NgRx technically?
NgRx is a type of Angular framework for building reactive applications. NgRx provides picture perfect library support for:
- Managing global and local state.
- To promote a cleaner component architecture, it is an isolate of side effects.
- Entity collection management.
- Integration with the Angular Router.
- When building many different types of applications, it uses Developer tooling that enhances developer experience.