Jest vs Enzyme: Which tool is best for React.js application development?
Both Jest and Enzyme are popular tools for unit testing React.js applications, but they have some key differences.
#1 Testing Frameworks
Jest is a complete testing framework that provides everything you need to run tests. It includes assertion libraries, mocking libraries, and code coverage tools. Enzyme, on the other hand, is a utility that is specifically designed for testing React components. It does not provide a complete testing framework like Jest.
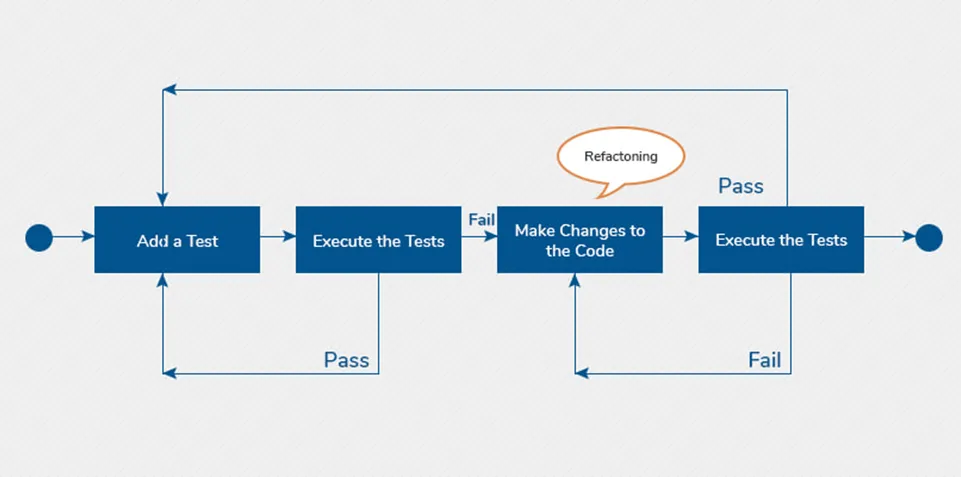
Unit testing flow
#2 Rendering Methods
Jest renders React components using a blend of Cheerio and JSDom. It provides a virtual DOM that enables developers to test their components without the use of a browser. Enzyme, on the other hand, offers three distinct rendering approaches: shallow rendering, full DOM rendering, and static rendering. Enzyme is thus more adaptable than Jest when it comes to rendering React components.
#3 Component Interactions
Enzyme makes it easy to deal with React components by offering a collection of tools for asserting, altering, and navigating their output. This makes it easy to test complicated components with numerous interactions. Jest, on the other hand, does not offer the same amount of interaction with components as the Enzyme.
#4 Performance
Jest is faster than Enzyme when it comes to running tests. It uses a built-in test runner that can run tests in parallel, making it faster than other testing frameworks. Enzyme, on the other hand, can be slower than Jest, especially when employing full DOM rendering.