If you know sometimes while the coding time you do code and some mistakes in your code the Visual Studio provides code fixes and refactorings are the code suggestions the compiler provides through the light bulb and screwdriver icons.
You can Press (CTRL + .) to trigger the Quick Actions and Refactorings menu. After, you can see the following list of the code fixes and refactorings that are new in Visual Studio 2019.
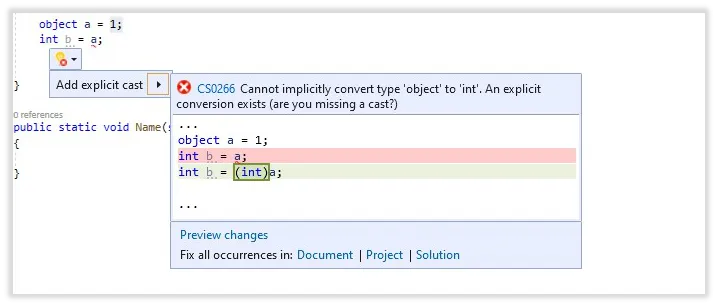
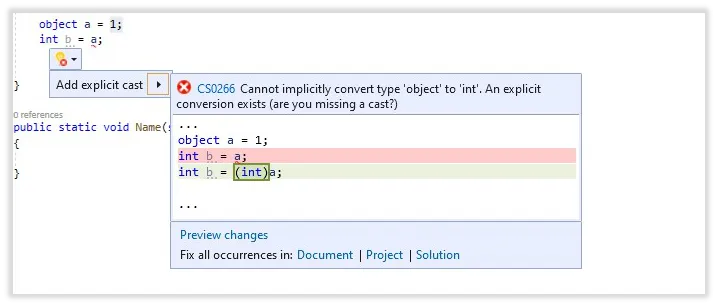
You can see the add explicit cast code fix which allows you to add an explicit cast when an expression cannot be implicit cast. You can place your caret on the error, you can Press (CTRL + .) to trigger the Quick Actions and Refactorings menu and select Add explicit cast.

Figure: Typecastingdata type
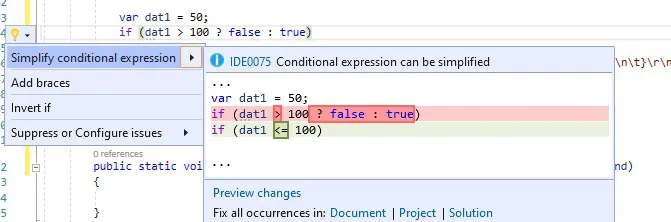
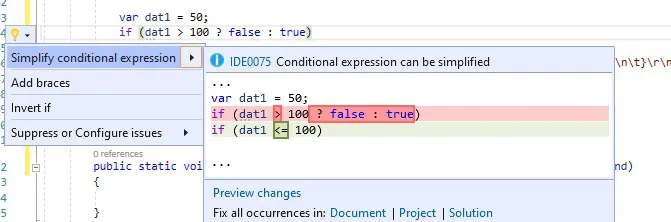
In the simplify conditional expression, you can refactoring simplifies conditional expression to be more legible and concise. You can place your caret on the conditional expression. You can Press (CTRL + .) to trigger the Quick Actions and Refactorings menu and select Simplify conditional expression.

Figure: Simplify conditional expression
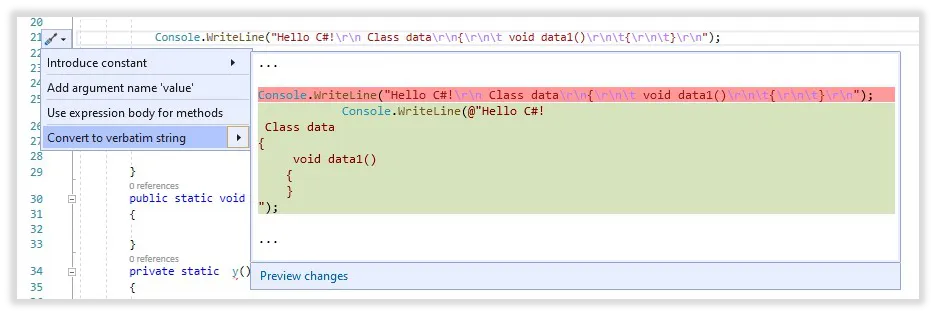
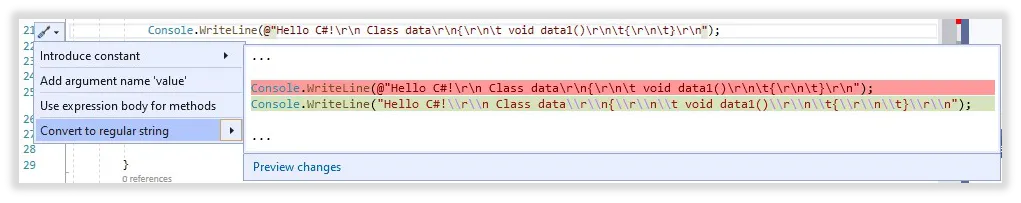
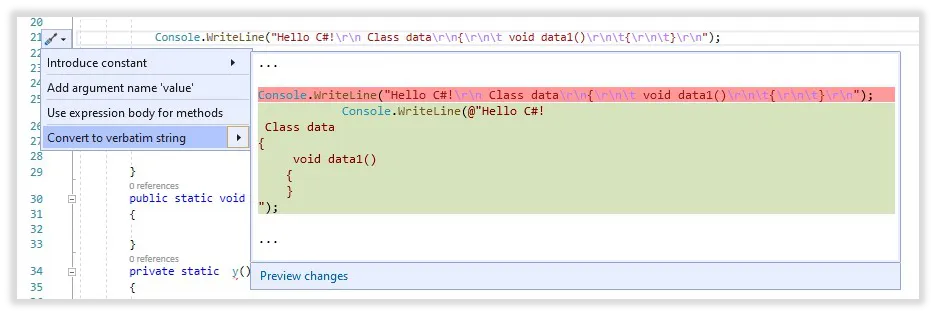
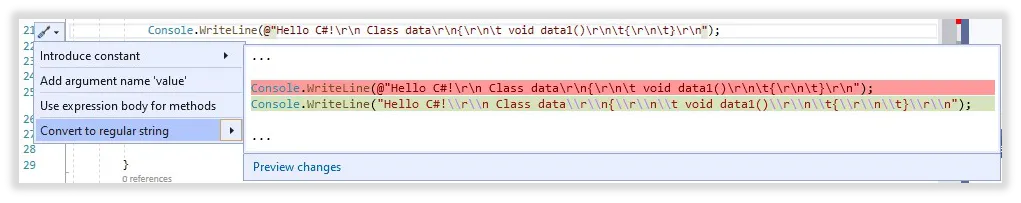
You can do refactoring at your fingertips to convert between regular string and verbatim string literals. You can place your caret on either a regular string or the verbatim string literals. You can Press (CTRL + .) to trigger the Quick Actions and Refactorings menu. Then, select from one of the following.
You can select convert to verbatim string

Figure: Convert to verbatim string
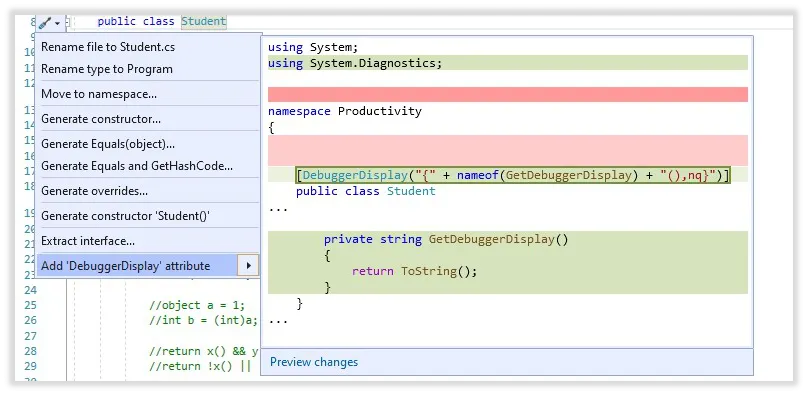
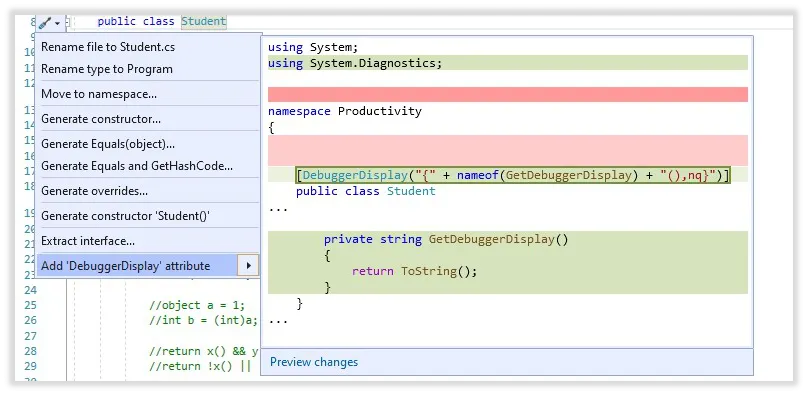
It allows you to pin properties within the debugger programmatically in your code in the add debugger display attribute. You can place your caret on the class name. You can Press (CTRL + .) to trigger the Quick Actions and Refactorings menu and select the Add DebuggerDisplay attribute. It will add the debugger to the top of your class and generate an auto method that returns ToString(), It can be edit to return the property value you want to be pinned in the debugger.

Figure: Add Debugger Display while selecting the class
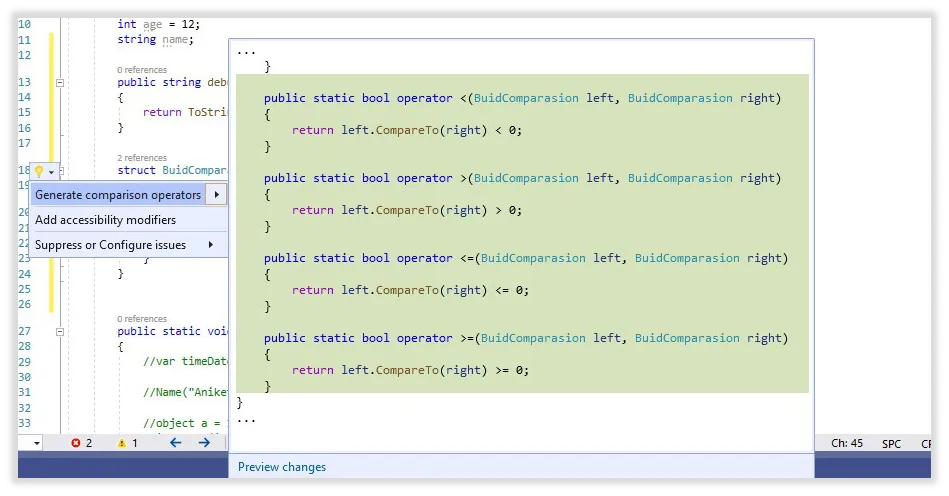
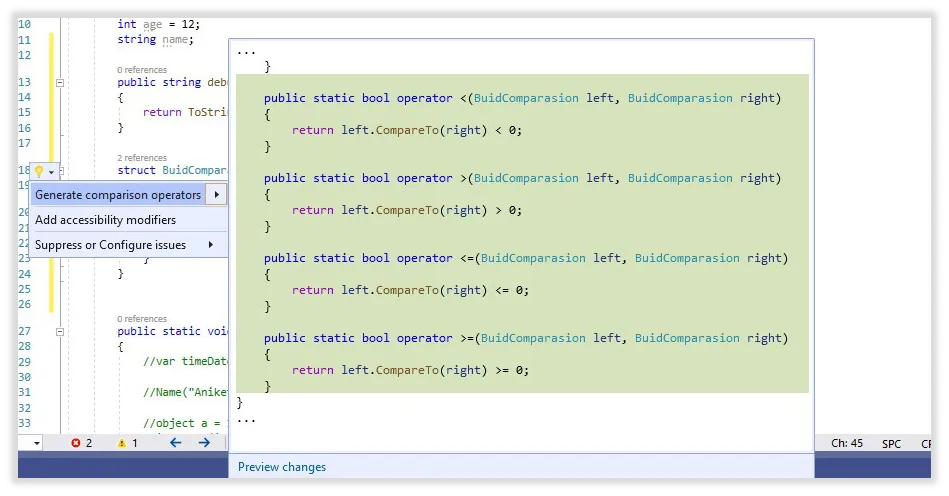
It generates a boilerplate code with comparison operators for types that implement IComparable. In the generate comparison operators, you can place your caret either inside the class or on IComparable. You can Press (CTRL + .) to trigger the Quick Actions and Refactorings menu and select Generate comparison operators.

Figure: Generate comparison operators
It automatically adds the IEquatable as well as the equals and not equals operators for structs in the generate IEquatable operators. You can place your caret within the struct. You can Press (CTRL + .) to trigger the Quick Actions and Refactorings menu and select Generate Equals(object).

Figure: Generate comparison operators
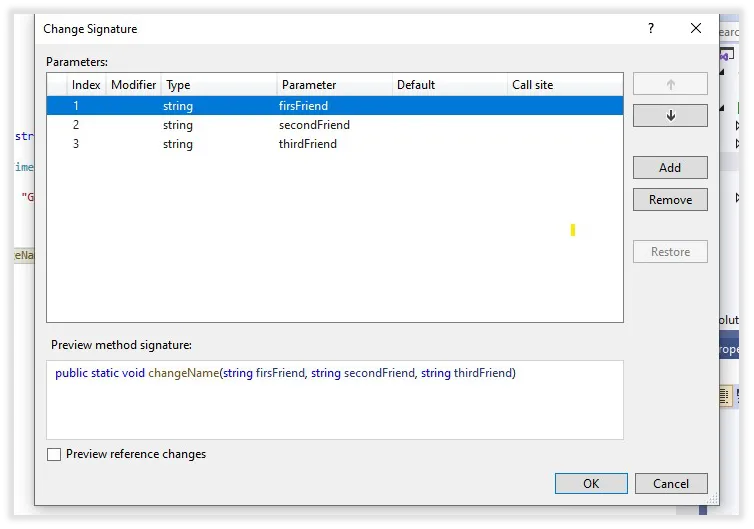
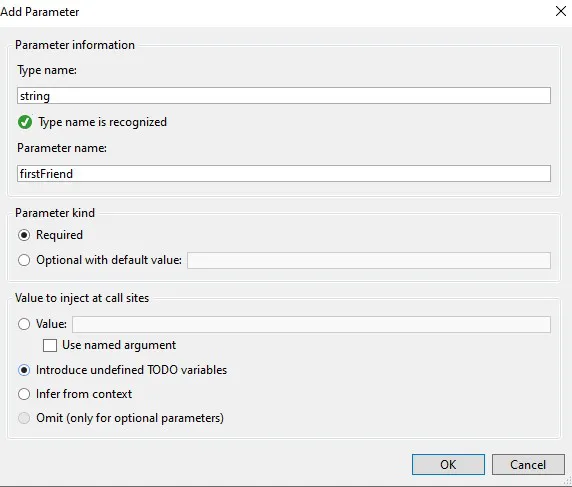
It allows you to easily create a constructor with properties in type in the generate properties when generating a constructor. You can place your caret on the instance. You can Press (CTRL + .) to trigger the Quick Actions and Refactorings menu and select Generate constructor in (with properties).
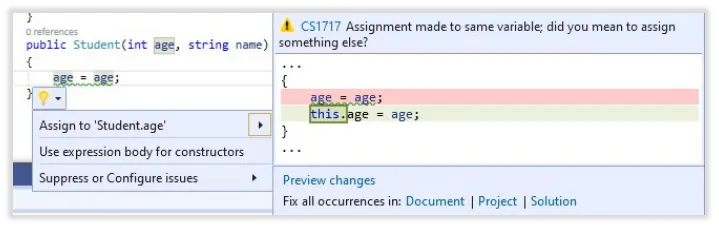
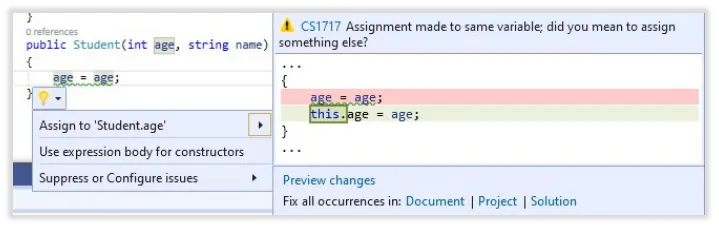
It is now an easy fix for accidental assignments and comparisons. You can place your caret on the warning You can Press (CTRL + .) to trigger the Quick Actions and Refactorings menu. Then, select from one of the following options.
In accidental assignments, you can select Assign to ‘.value’.

Figure: Accidental assignments
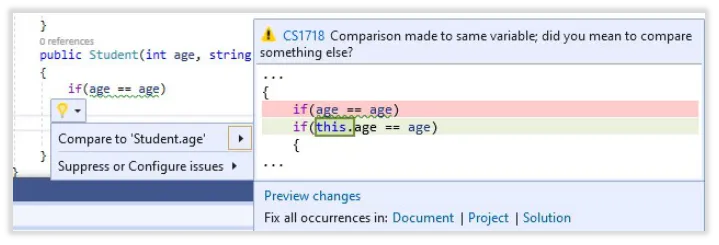
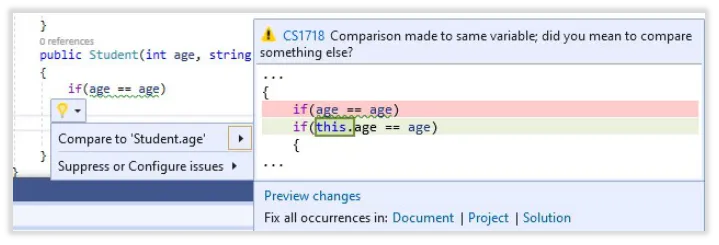
In accidental comparison, you can select Compare to ‘.value’.

<
Figure: Accidental Comparison
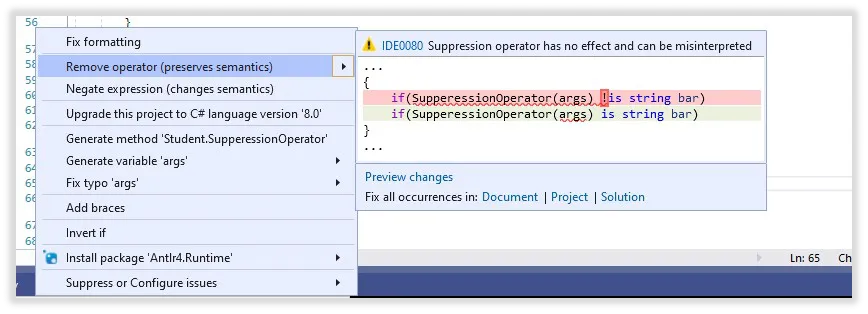
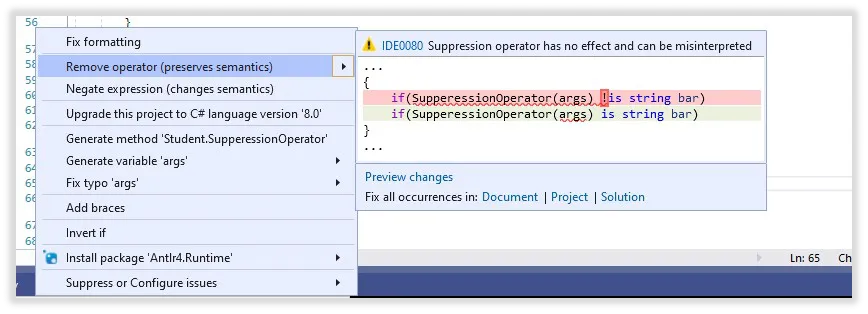
You too easily identify code and fix a suppression operator that does no effect. In this example, in this case, someone wanted to express that something isn’t ‘string’ and typed ‘the ‘is not string’.! operator is legal but is interpreted as asserting the expression on the left is not ‘null’. It was still confusing, so we can now offer a warning and code. You can place your caret on the suppression operator. You can Press (CTRL + .) to trigger the Quick Actions and Refactorings menu. After, from the given two operators you can choose one of them.
You can remove the operator completely, Select Remove operator (preserves semantics).

Figure: Remove operator (preserves semantics)
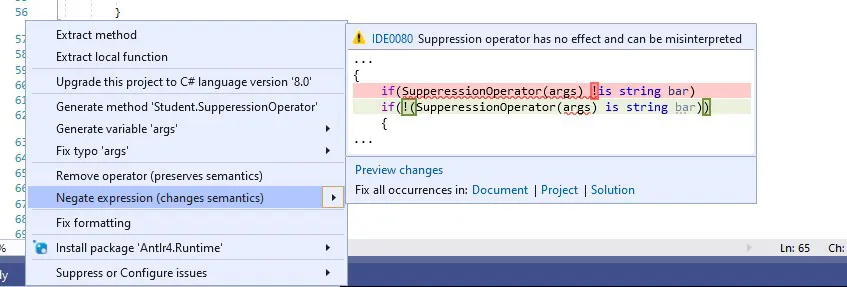
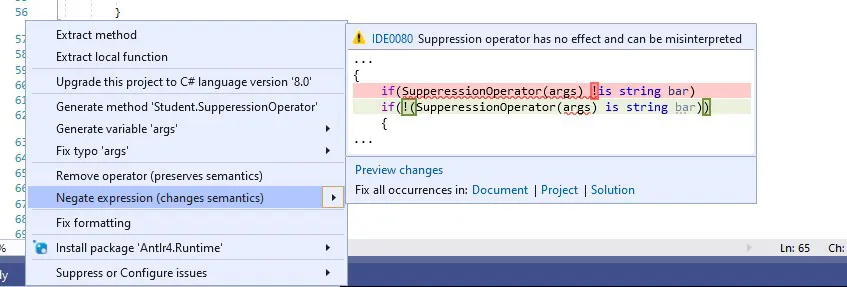
You can negate the expression, select Negate expression (change semantics).

Figure: Negate Expression