Validation Summary tag helper uses the
element to display validation summary for property. Validation Summary tag helper uses an asp-validation-summary attribute to display a model validation summary on browser client.
The alternative for Validation Summary in HTML Helper is @Html.ValidationSummary
ValidationMessage : ValidationMessage is stringly typed (weakly type). A validation message is used to display a validation message if an error exists for the specified field in the Model.
ValidationMessageFor : ValidationMessageFor is indeed strongly typed. Validation Message is used to display an error if data annotations attribute specified property in the model class.
ValidationSummary : This ValidationSummary method is used to generates an unordered list (ul element) of validation messages that are in the ModelStateDictionary object.
Example of Validation Tag and Validation Summary:
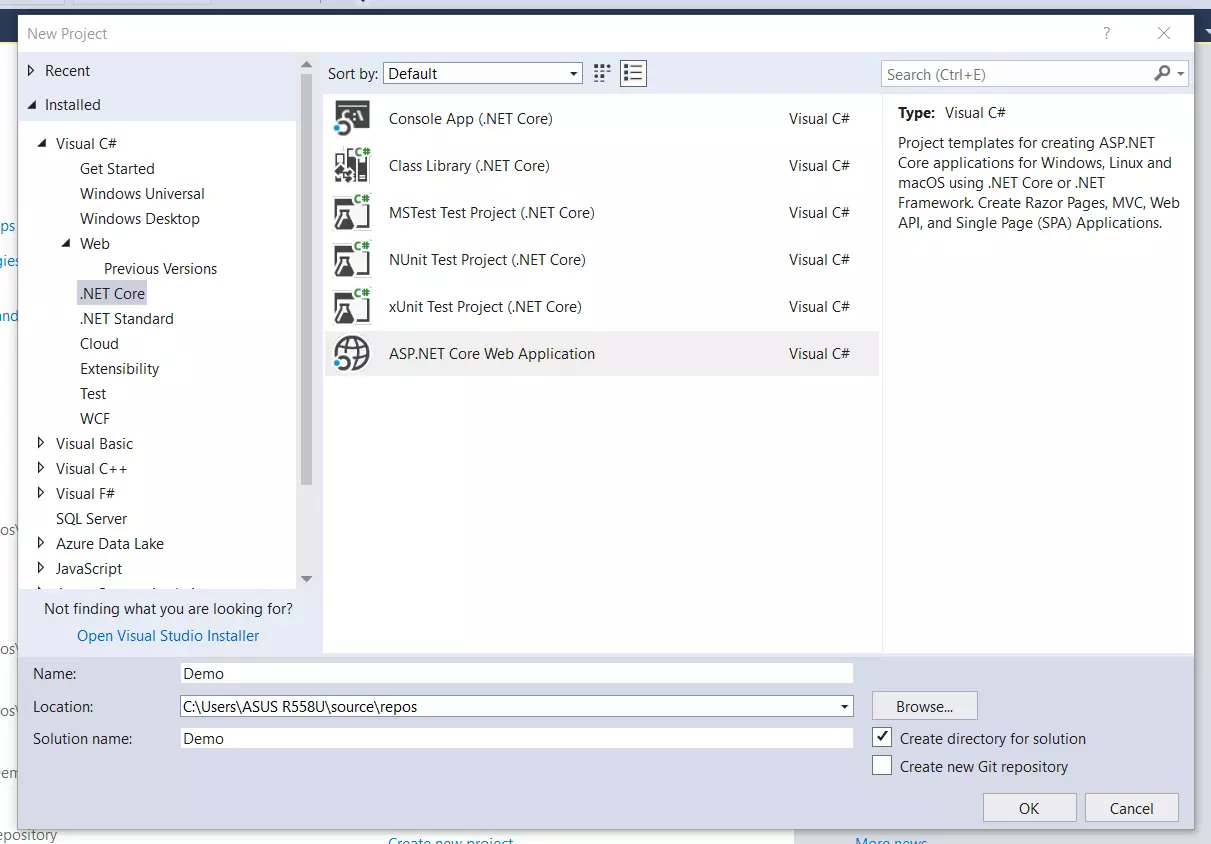
Step-1: Create an "Asp.net core web application"
- Open visual studio
- Create new Asp.net web application with model-View-controller template
- Visual studio opens your new project
Step-2: Add Employee Model"
Right-click on the Model folder and add Employee.cs Model
using System;
using System.ComponentModel.DataAnnotations;
namespace Demo.Models
{
public class Employee
{
[Key]
public int Id { get; set; }
[Required(ErrorMessage = "Name is required")]
public string Name { get; set; }
[Required(ErrorMessage = "Date of birth is required")]
[Display(Name = "Date of Birth")]
[DataType(DataType.Date)]
public DateTime DateofBirth { get; set; }
[Required(ErrorMessage = "Address is required")]
[StringLength(255)]
public string Address { get; set; }
[Required(ErrorMessage ="Mobile number is required")]
[Display(Name = "Mobile Number")]
[RegularExpression(@"^(?=.*[0-9])[- .()0-9]+$", ErrorMessage ="Invalid Mobile number")]
public string Mobile { get; set; }
}
}
Step-3: Add Employee Controller
- Right-click on the controller folder and add Employee controller
- Add Employee and add Method in Employee Controller
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Demo.Models;
namespace Demo.Controllers
{
public class EmployeeController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Add()
{
return View();
}
[HttpPost]
public IActionResult Add(Employee employee)
{
if (ModelState.IsValid)
{
}
return View();
}
}
}
Use of ModelState.IsValid
ModelState is used to check model validation is succeeded or not.
If Model fields have definite types then it should be validated when returned to the controller. If any model field is not matched with their type then this ModelState.IsValid method returns false because these errors are defined in ModelState.
Step-4: Add View for Add Method of Employee Controller.
- Add View for Add Method in Employee Controller.
- Right-click on the Add Action method and "Add" View and Write following code:
@model Demo.Models.Employee
@{
ViewData["Title"] = "Add";
}
Add
Employee
@section Scripts { @{await Html.RenderPartialAsync("_ValidationScriptsPartial");} }
Validation Message Tag helper is used on Html span tag with asp-validation-for attribute
And Validation Message Tag helper generate following block of code
Validation Message Tag helper is used after input tag for the same field and used to display validation error message for that input.
If Server-side validation error occur then span tag body is replaced with following code:
Mobile number is required
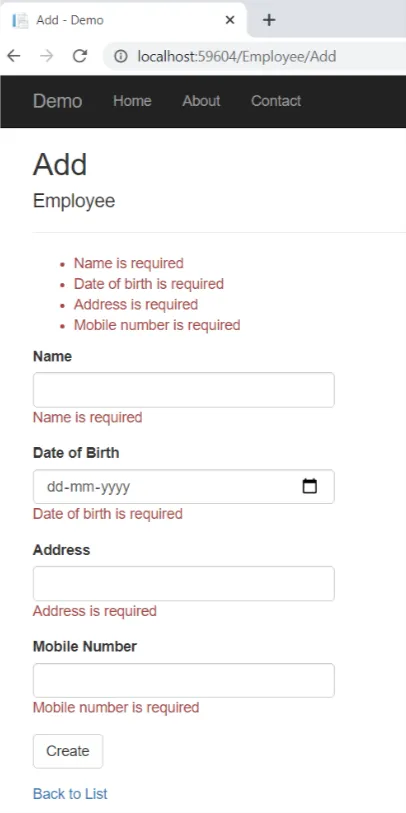
Validation summary have following Value: ALL
ALL option displays all the validation error for model and property.
Above Statement generate following HTML Code:
Above Statement generate following HTML Code:
If Server-side validation error occur then tag body is replaced with following code:
Model
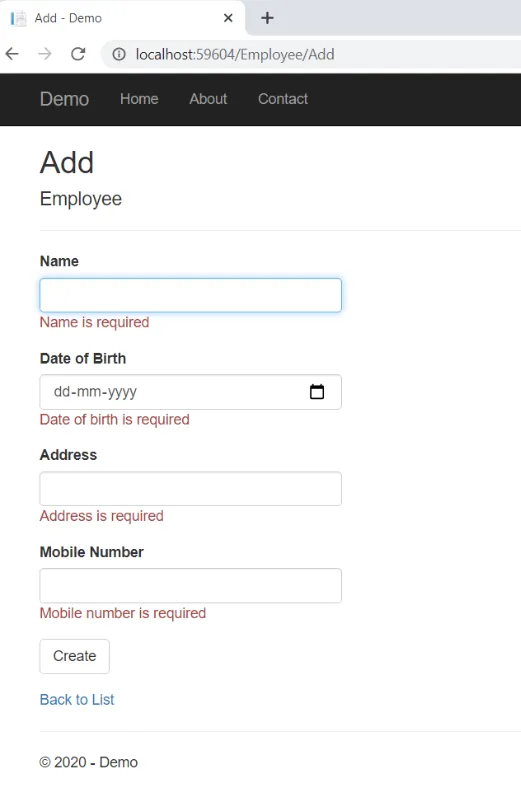
Model option display only model level validation. This option is used to display the validation error while asp-validation-for Tag helper is used in view page.
The model option does not generate any HTML script.
None
None option will not display any error message.
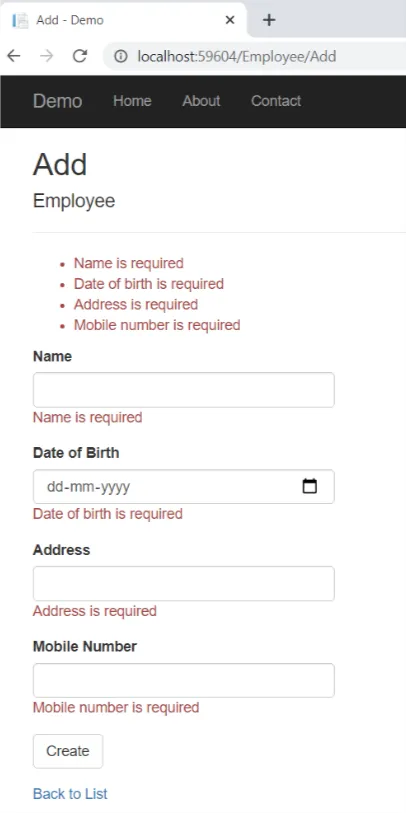
Step-5: Build and Run
Build and run the application
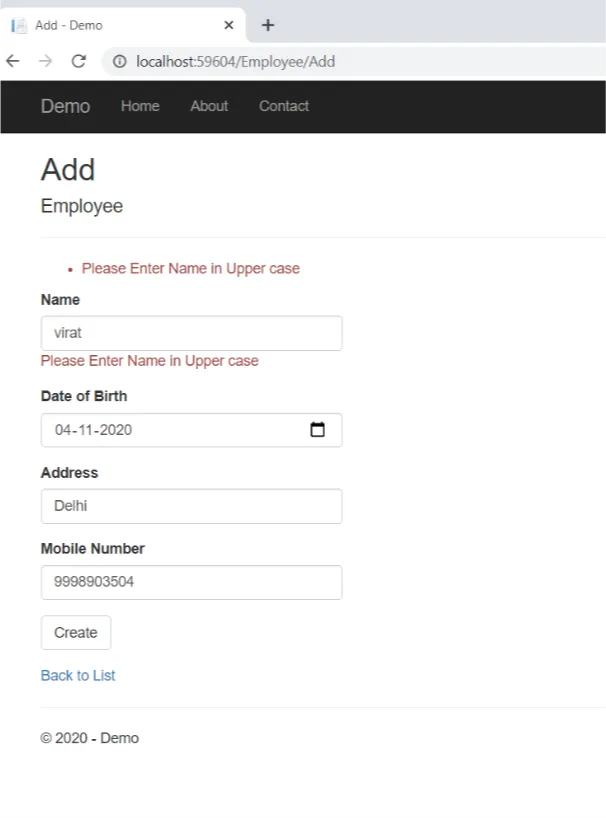
1.6 Employee Add Page
How to Add Custom Error Message
A validation summary tag helper is used to display a custom error message. ModelState.AddModelError() is used to display custom error.
The ValidationSummary() method will display all the error messages added into the ModelState.
Following block of code check name property and if Name is in the Lower case then display Custom error.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Demo.Models;
namespace Demo.Controllers
{
public class EmployeeController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult Add()
{
return View();
}
[HttpPost]
public IActionResult Add(Employee employee)
{
if (ModelState.IsValid)
{
var upper = employee.Name.ToUpper();
var name = employee.Name;
if (name!=upper)
{
ModelState.AddModelError("Name", "Please Enter Name in Upper case");
}
}
return View();
}
}
}
1.7 Custom Model Validation