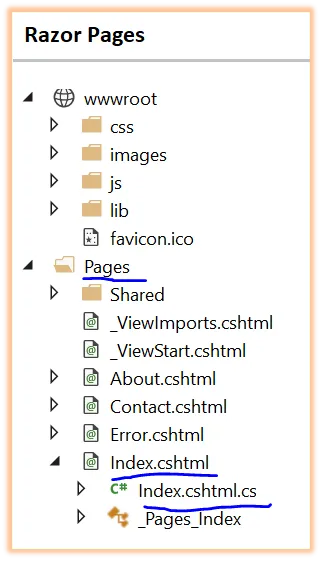
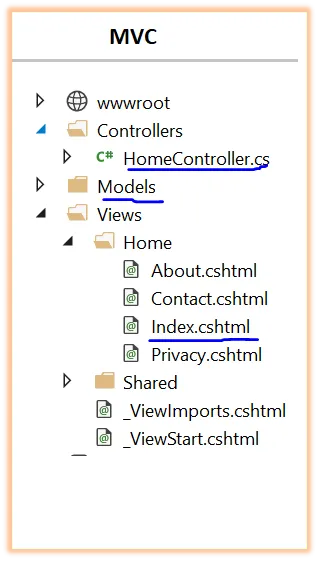
As we already mentioned above that Razor pages and MVC look almost similar i.e. both having. cshtml as the file
If you notice the 2 pages, one from Razor and another from MVC then you will notice the @page at the top of Razor pages.
In Razor Page @Page directive is used and one more difference is the model declaration in Razor pages.
In Razor Pages, we can declare a model like below
For example, Demo.cshtml – @model DemoModel
For Index.cshtml – @model Indexmodel
@model RazorPageTest.Models.PageClass
There is the MVC controller. Our model is DemoClass which only has two properties with a simple example.
public class DemoController: Controller
{
public IConfiguration Configuration;
public DemoController(IConfiguration conf)
{
Configuration = conf;
}
public async Task ManagePage(int E_id)
{
PageClass p;
using (var cn = new SqlConnection (Configuration.GetConnectionString("cdb")))
{
await conn.OpenAsync();
var pg= await conn.QueryAsync("select * FROM PageData Where PageDataID = @pa1", new { pa1 = id });
Pg = pg.FirstOrDefault ();
}
return View(pg);
}
[HttpPost]
[ValidateAntiForgeryToken]
public async Task ManagePage(int id, PageClass pg)
{
if (ModelState.IsValid)
{
try
{
using (var cn = new SqlConnection (Configuration.GetConnectionString("cndb")))
{
await conn.OpenAsync();
await conn.ExecuteAsync("UPDATE PageData SET Title = @Title WHERE PageDataID = @PageDataID", new { page.PageDataID, page.Title});
}
}
catch (Exception)
{
return lgdata
}
return RedirectToAction("Demo", "Home");
}
return View(pg);
}
}
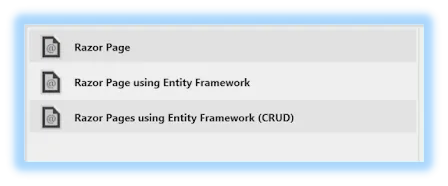
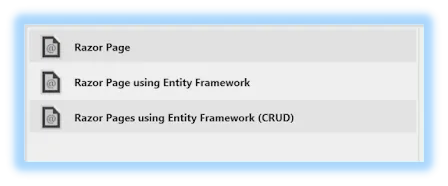
You can add a new Razor Page to your application. First of all, go to Visual Studio, click on the file menu, and select a new project, Add -> Razor Pages

Select Razor Page Screen
After that, give the appropriate name to the view, select your required options, and then click on the Add button.
Let's check the default code- inside the Demo.cshtml
public class Demo: pgModell
{
public void OnGet()
{
@TempData= @dt;
}
}
There is no code-behind in MVC.