Generate Thumbnails Image
In this example, I will show you how to create thumbnail while uploading an image to a database using MVC. image thumbnail we reduce the image file size and then the original image.
I will use the code-first approach to implements image thumbnails. In the code first approach, we have to create a modal for image upload.
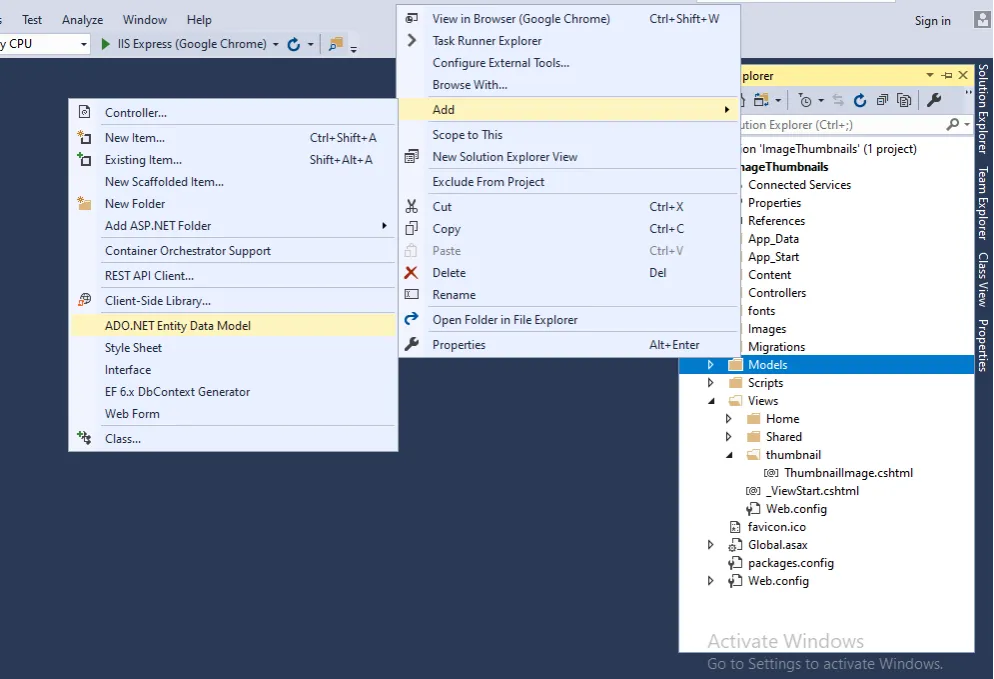
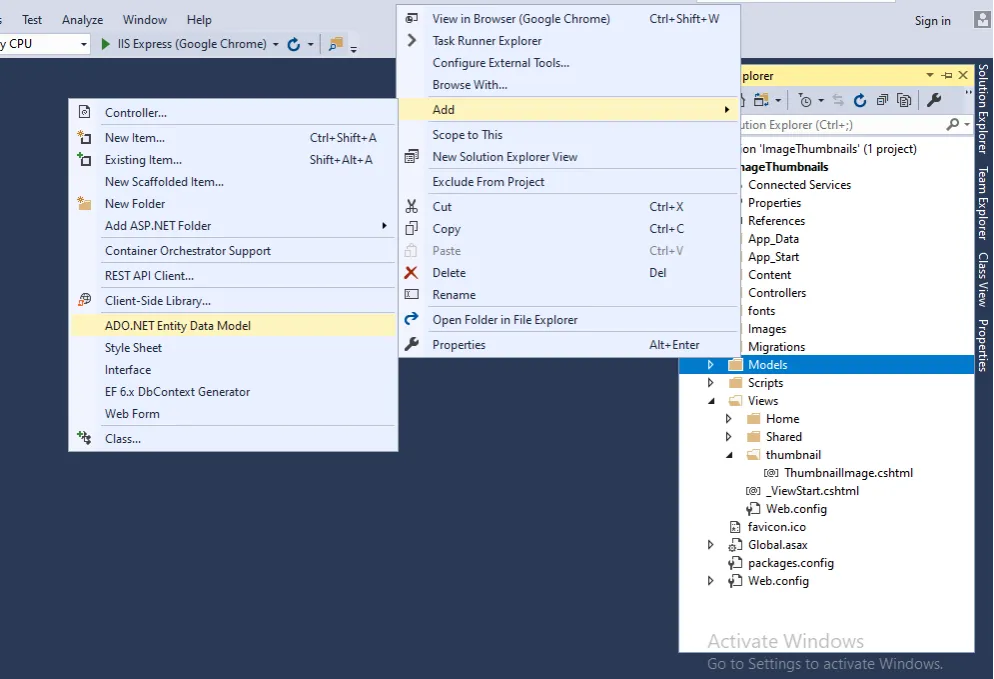
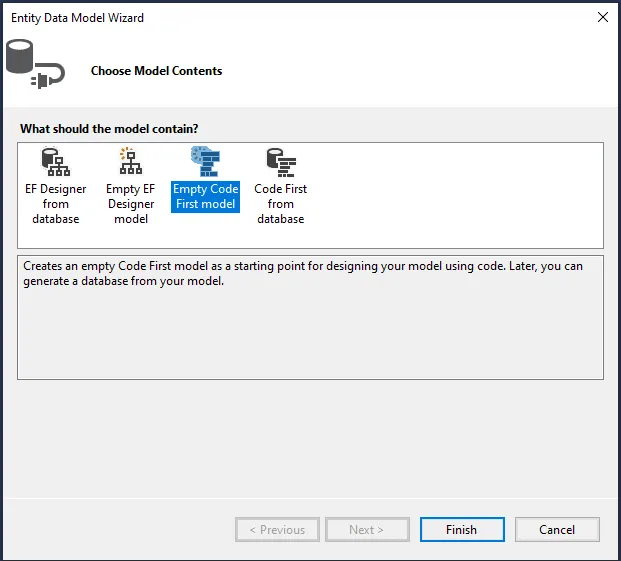
you can add model to our solution Models -> Add -> Ado.Net Entity Data model

Fig :- Ado.Net Entity Data Model
Model code:
public class ImageUpload
{
[Key]
public int Image_Id
{
get;
set;
}
[Required]
public string Image_Path
{
get;
set;
}
}

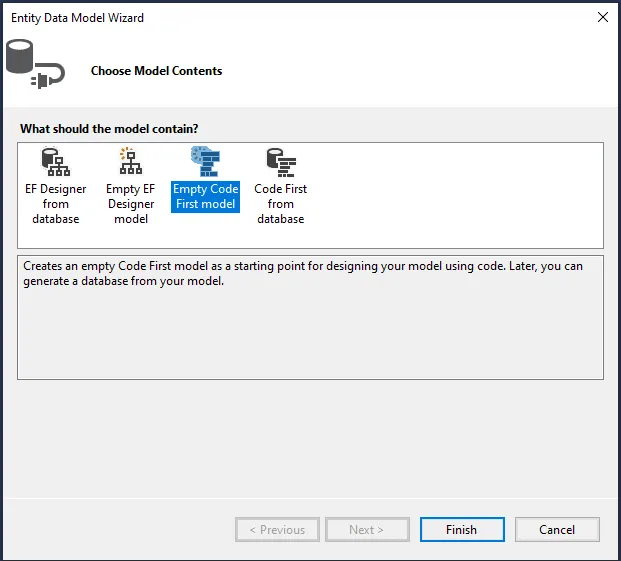
Fig :- Empty Code First model
This will create a context file for your database connection. You can now add your model within the context file shown below.
public class thumbnails: DbContext
{
public thumbnails() : base("name=thumbnails")
{
}
public virtual DbSet ImageUploads { get; set; }
}
Now you need to execute the Migration command within the package manager control
Create New Controller and then create the ThumbnailImage method inside the new controller.
public ActionResult ThumbnailImage(ImageUpload imageUpload, HttpPostedFileBase file)
{
thumbnails db = new thumbnails();
try
{
if (file != null)
{
ImageUpload image = new ImageUpload();
var fileName = Path.GetFileName(file.FileName);
var thumbName = fileName.Split('.').ElementAt(0) + "_thumb." + fileName.Split('.').ElementAt(1);
fileName = Path.Combine(Server.MapPath("/Images"), fileName);
thumbName = Path.Combine(Server.MapPath("/Images"), thumbName);
image.Iamge_Path = fileName;
db.ImageUploads.Add(image);
file.SaveAs(fileName);
Image img = Image.FromFile(fileName);
int imgHeight = 150;
int imgWidth = 150;
if (img.Width < img.Height)
{
//portrait image
imgHeight = 150;
var imgRatio = (float)imgHeight / (float)img.Height;
imgWidth = Convert.ToInt32(img.Height * imgRatio);
}
else if (img.Height < img.Width)
{
//landscape image
imgWidth = 150;
var imgRatio = (float)imgWidth / (float)img.Width;
imgHeight = Convert.ToInt32(img.Height * imgRatio);
}
Image thumb = img.GetThumbnailImage(imgWidth, imgHeight, () => false, IntPtr.Zero);
thumb.Save(thumbName);
}
return View();
}
catch (Exception ex)
{
ViewBag.Message = ex.Message.ToString();
return View();
}
}
In this method, I passed the two parameters, one is our model name ImageUpload and the second parameter is HttpPostedFileBase.
HttpPostedFileBase is an abstract class that its member is the similar to HttpPostedFile.HttpPostedFileBase allows you to customize it according to your needs.
We need to provide the object of a database connection. To connect our data table, we need to create its own object.
Through our ThumbnailImage () method we view a portrait or landscape image. The maximum height or width is 150 pixels so we get an image length and width of 150 pixels within the shape.
Asp.Net provides the GetThumbnailImage () method for creating the thumbnail image. Accept new width, height, GetThumbnailImageAbort messenger, and System.IntPtr.Zero parameter. This function returns the image of the object type.
The "Save ()" function is used to save the icon file to any specific folder. Saving the icon uses a real file name with the suffix "_thumb" and will keep the icon in the same folder where we saved the image so I use the suffix for thumbnail image so we can easily identify the thumbnails image. If you are using two separate folders to store the actual and thumbnail image in that case it does not require the suffix.
If you want to store the thumbnails image in a different folder you can change this code. Here I change the Image folder to ThumbImg.
thumbName = Path.Combine(Server.MapPath("/ThumbImg"), fileName);
Here is my view code and I created the image capturing form in the database.
Inside the Html.BeginForm() we need tho pass our method name and controller name with the post method and provide the new { enctype = "multipart/form-data" } .That is required when we use the post method so we can send our data in the form of encoding.
@model ImageThumbnails.Models.ImageUpload
@{
ViewBag.Title = "ThumbnailImage";
}ThumbnailImage
@using (Html.BeginForm("ThumbnailImage", "thumbnail", null, FormMethod.Post, new { enctype = "multipart/form-data" }))
{
@Html.AntiForgeryToken()
}
@Html.ActionLink("Back to List", "Index")
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
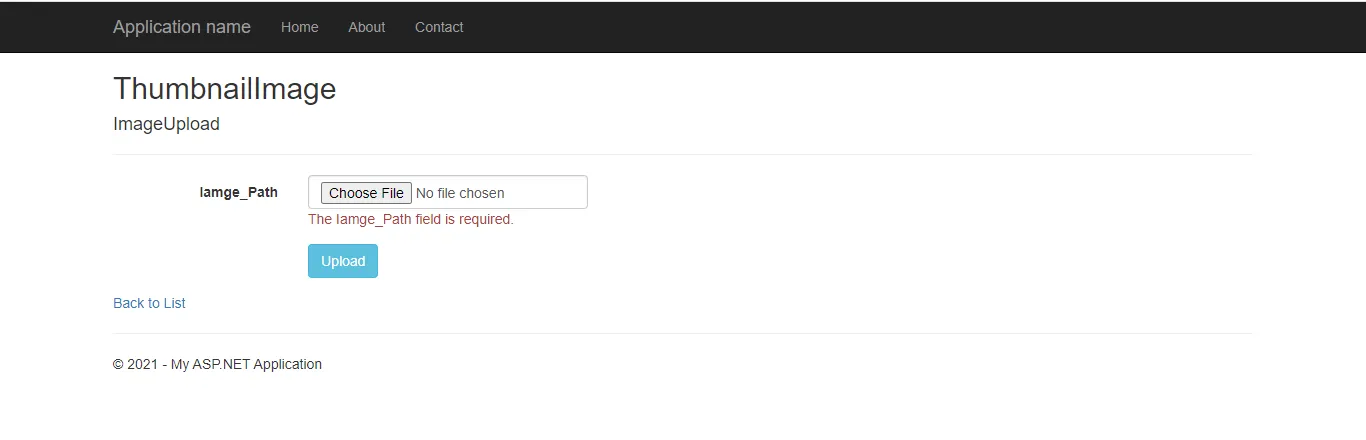
Now Run the code and you will get the below output. When we upload the original image we will insert the original image into our project solution within the Image folder and save the thumbnail image in the same folder because we use the same folder to store both the image. You need to create an Image folder inside your project solution to store the images.

Fig :- Image upload view