Property binding is the prime way of binding data in Angular. The square braces [] are used for binding the data to a property of an element. The property is put onto the element enclosed with brackets i.e., [property].
The main purpose of property binding is that it facilitates the developer to control elements' property. Angular Property binding helps the developer to set values for HTML elements’ properties or directives. Property binding involves updating the value of a property in the component and binding it to an element in the view template.
We can do things like toggle button functionality, set paths programmatically, and share values between components, etc. using property binding.
Property Binding is a one-way data-binding mechanism. We bind a DOM element property to a field which is a defined property in our component TypeScript code.
Syntax :
In property binding, value is moved in one direction from a component’s property to a target element property.
The target property is enclosed within the square brackets []. This target property is the DOM property to which we want to assign the value.
Angular evaluates the right-hand side of the assignment as a dynamic expression when the brackets [] appear in the code. When there are no brackets, Angular considers the right-hand side of value as a string literal and sets the property to that static value.
Approach -
- Define a property element in the component class (component.ts) file.
- In the template file (component.html), set the property of the HTML element by assigning the property value to the component class file’s element.
Example
Create an Angular application named “property-binding” by executing this command:
ng new property-binding
We will make use of property binding in four ways in our application.
We will create a form with one text-input field, one password input field, a login button, and an image.
We will set values of the attributes of these elements using property-binding in this application.
We will use bootstrap for designing the form.
app.component.html :
In the template file, we have created a form with 2 input elements and one button. Input elements are for entering username and password. And a login button.
We have set the value property of the input element of form using property binding which will be shown as the default value in the username input element.
We have set a value of the “maxlength” attribute of the password input element using property binding. This means that the user can enter a maximum of 6 characters in the password field.
We have used [attr.maxlength]="max" Because this is an element’s attribute, not a native property
We have set a mechanism where the login button will get disabled after 10 seconds/10000 milliseconds after the page gets loaded/refreshed using property binding. This code is put in the constructor() of the component’s TS file.
As well as we have set the value of the “src”, “height” and “width” attributes of the image tag using the property binding technique.
All the values that are on the right-hand side of the [property] are defined and set in the typescript file of the AppComponent.
app.component.ts :
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
Defaultval = 'Enter Username here';
src = 'https://angular.io/assets/images/logos/angular/angular.svg';
max=6;
height=300;
width=500;
buttonDisabled = false;
constructor() {
setTimeout(() =>{
this.buttonDisabled = true;
}, 10000);
}
ngOnInit() {
}
}
In the typescript file, we have set values in AppComponent class which we want to assign in the HTML file.
“Defaultval” is for setting the default value in the input field.
“src” is for setting the path of the image tag.
“max” is for setting the maximum allowed characters in the password field.
“height” & “width” are for setting the height and width attribute of the img tag.
“buttonDisabled" is for setting the disabled attribute of the button tag.
We have set the buttonDisabled value to false by default, this allows the user to click the login button. 10 seconds after the page gets loaded/refreshed the login button will be disabled. For this mechanism, we have used the setTimeout() method and set the buttonDisabled value to true.
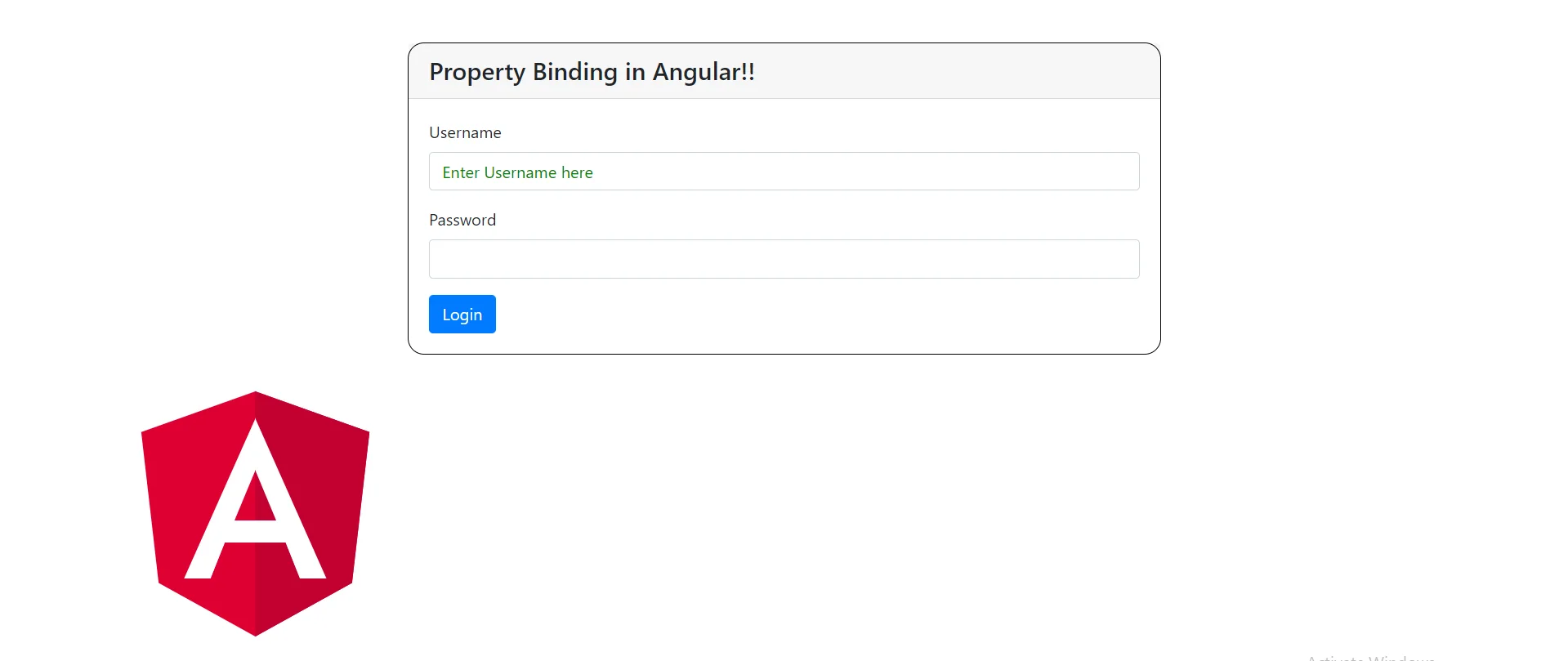
This will generate the following output:
The Username field has a default value specified in the ts file. And the Login button is enabled when the page got loaded.

Output-1
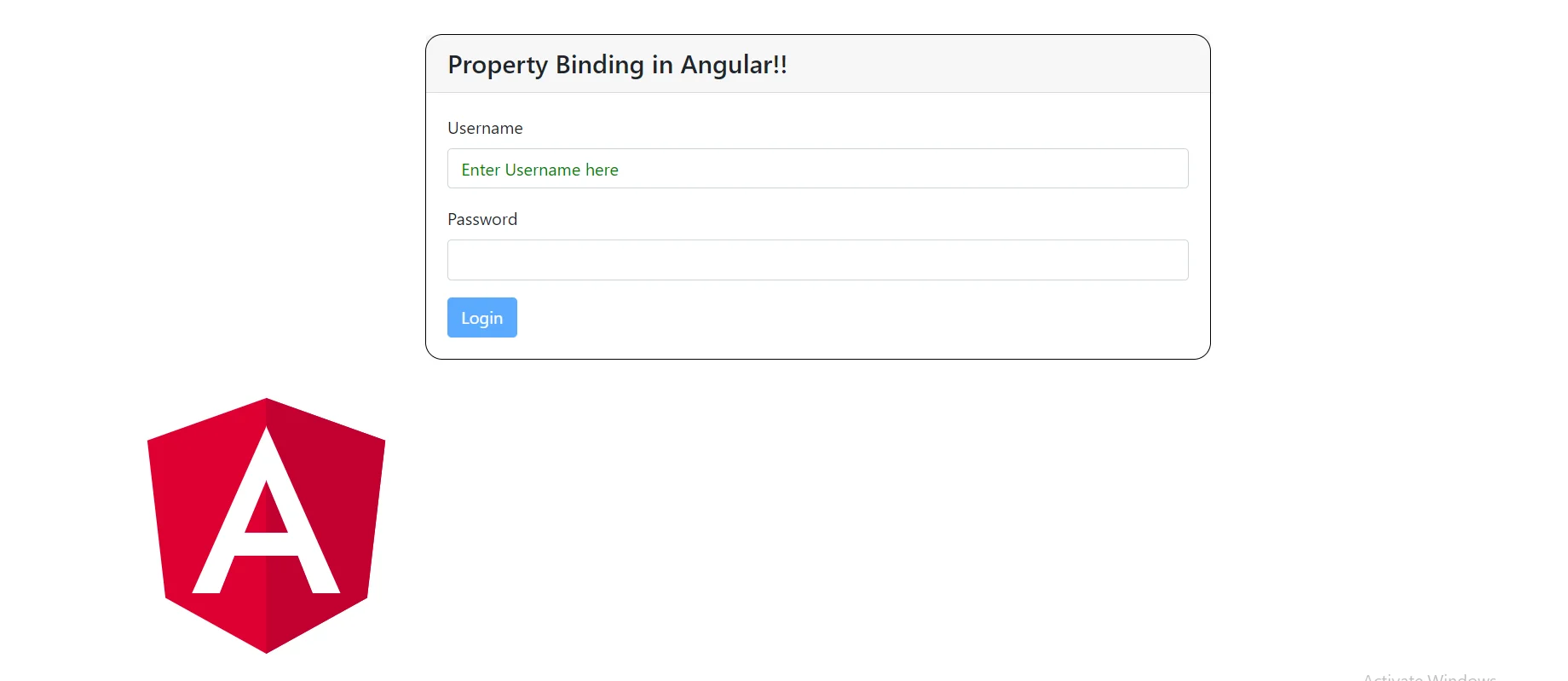
The login button is disabled after 10 seconds of the page gets loaded.

Output-2
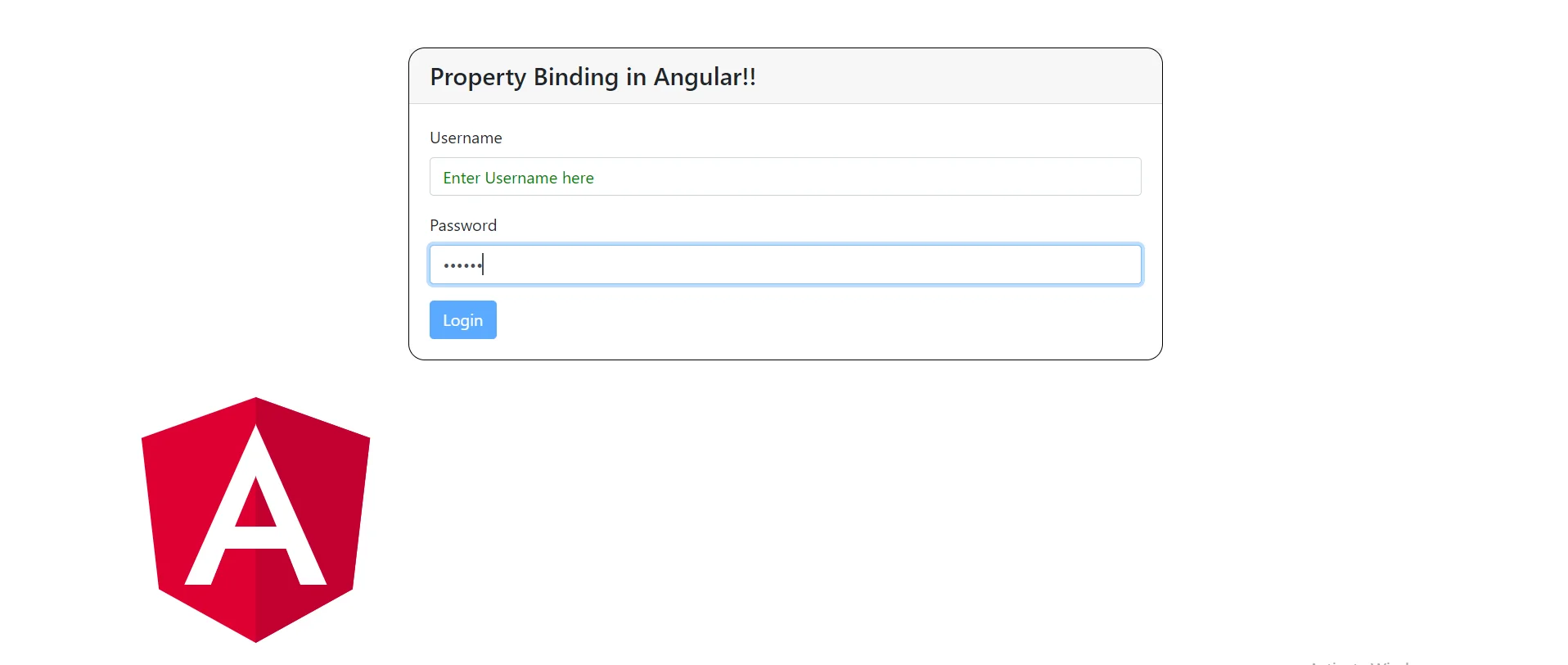
The maximum number of characters allowed in the password field is 6. The user will not be allowed to enter more than 6 characters in the field.

Output-3