Ethical Considerations for Using AI in Healthcare Software
Let’s keep it simple. In healthcare, trust, safety, and human dignity come first, no matter what solution you build. The same applies to AI. Today, it is everywhere, from clinics...
Listening is fun too.
Straighten your back and cherish with coffee - PLAY !

Angular has created a stir in the world of web development. It is an evolving UI framework that allows you to create dynamic and interactive applications supported by MVC and component-based architecture. An interesting fact about Angular is that it receives a major update every six months, with each version bringing efficient and value-added features to aid in web development. Hence, organizations seek to migrate their projects from traditional versions to the latest versions.
Still using the older version of Angular? Then it’s time to move on to Angular 11. This blog will help you with detailed instructions on how to upgrade your project from AngularJS to Angular 11 and the key points to remember while migrating.
When the Angular community delivers regular upgrades, we must take advantage of each release. Here are the benefits you may avail from upgrading the older version to Angular 11 –
However, it is equally important to ensure that the app continues to function well after the upgrade.
Upgrading your app to a new Angular version is essential yet critical at some point. This upgrade has some required requirements and some potential incompatibilities. But overall, it should be straightforward and smooth sailing.
Finally, make sure you update all dependencies - this includes both Angular and its modules. You may also check out the gradual process of upgrading an Angular app here to learn more. So, what are you waiting for? Get started with the upgrade today!
It is essential to migrate from AngularJS to Angular 11 to improve your code efficiency and application performance with a productive SDLC process in the firm. In addition, it may help businesses with cost reduction and provide improved results.

Let’s take a look at the reasons to migrate from AngularJS to Angular 11.
Angular uses component-based architecture, where it works with both components and directives, whereas AngularJS uses the MVC architecture and splits application into different MVC components.
The fact that Angular uses TypeScript whereas AngularJS uses JavaScript is one of the main distinctions between the two frameworks. Despite being based on JavaScript, TypeScript has more features than that language. For front-end development, TypeScript is particularly well suited.
Angular is built on a different structure from AngularJS. Due to the structural improvements, the new Angular approach is more effective for crafting and managing highly complicated applications. While AngularJS is simple compared to other versions.
Due to its component-based architecture, AngularJS executes five times faster. Static typing is supported by Angular, which makes building huge applications easier and reduces runtime errors and loading times.
The development of web apps has been AngularJS's primary focus. But when it comes to making mobile applications, it has always had serious limits. Building mobile applications was a major consideration when Angular was designed.
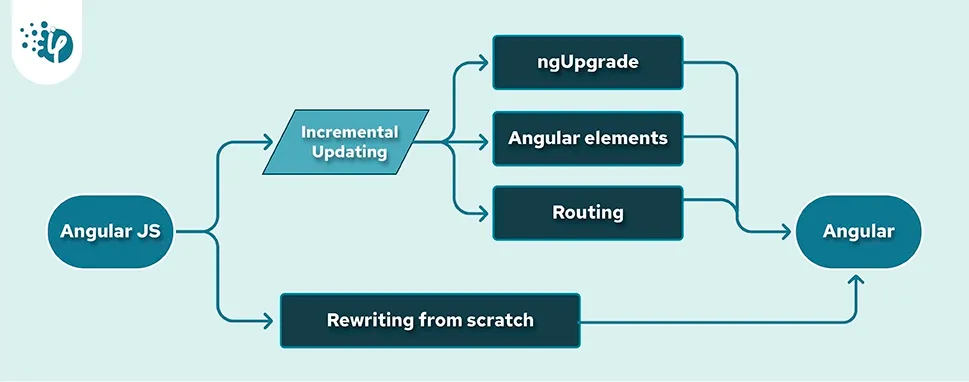
Migrating from AngularJS to Angular can be a tedious and time-consuming task if not done right. There are various approaches that one can take while migrating their project to have a smooth transition. But there should be a few things that one should keep in mind when choosing how to migrate their project to Angular. The following points will show you how you can upgrade your project.
As we know Angular uses TypeScript, so in order to migrate from AngularJS to Angular, the developers should have knowledge of the language. The packages for TypeScript are usually installed beforehand if you use the ng new command. But if you are updating existing code, you should install all the necessary typescript packages before starting work.
Rewriting is a crucial approach that is usually taken when legacy applications need to be upgraded. Rewriting can also be beneficial to your project as the implementation of new ideas and optimization of the existing project can be carried out when rewriting from scratch.
This is the usual as most of the legacy applications won’t be up to speed with modern concepts of coding, and this in turn results in rewriting the full application, which will be a costly as well as time-consuming task to execute.
Another con of rewriting is that you will most probably have to maintain two different projects simultaneously. Thus, this approach can be useful if and only if you have the right resources available to carry it out.

Other than rewriting, one can also migrate its application by simply updating the existing code. Although the approach is less flexible as code will have to change by nit-picking from the entire project.
It can be a viable option when you are working with huge amounts of code and rewriting can be expensive in this case. This also fixes the issue of maintaining another version of your application, saving you resources.
Moreover, there can also be an issue if the developers aren’t aware of the project thoroughly as hybrid code can be more complex to maintain than two separate applications.
Of course, when you are building a brand-new application in Angular, you will need to create a new build. It might be from the scratch or an updated version of your existing legacy code. However, you might need to create a new build that is running without any code-breaking issues. For this, you must ensure all the new packages are installed properly in your new project code.
To do so, you can utilize the ngUpgrade toolkitBecause writing updated code might be critical to app speed, it is instructed to use third-party libraries (if required).
Migrating from the traditional version to the upgraded version could be a tedious task, however, to keep up with the modern trend, it is essential. Therefore, one must follow the right steps and strategies while migrating their project to get rid of uncertainties.
Are you looking to upgrade your current version of AngularJS to Angular 11? If so, you should read this blog post for all the information you need. This blog will surely help you out in your journey of migrating from AngularJS to Angular 11. By following the steps outlined, you'll not only be able to upgrade safely but also reap benefits of this new Angular version.

Let’s keep it simple. In healthcare, trust, safety, and human dignity come first, no matter what solution you build. The same applies to AI. Today, it is everywhere, from clinics...

Let's keep it real. The whole point of building autonomous Agents is to cut manual work and keep focus on business. Approvals that used to take days can happen in hours because...

Remember our last guide - Power BI forecasting? It revealed things that truly blocks accuracy, both structural and situational. Now it's time to take the next step. Knowing Power...