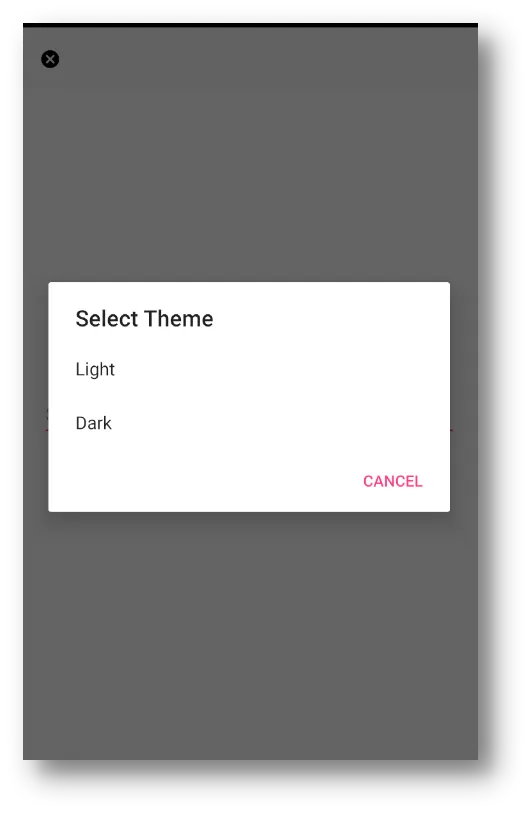
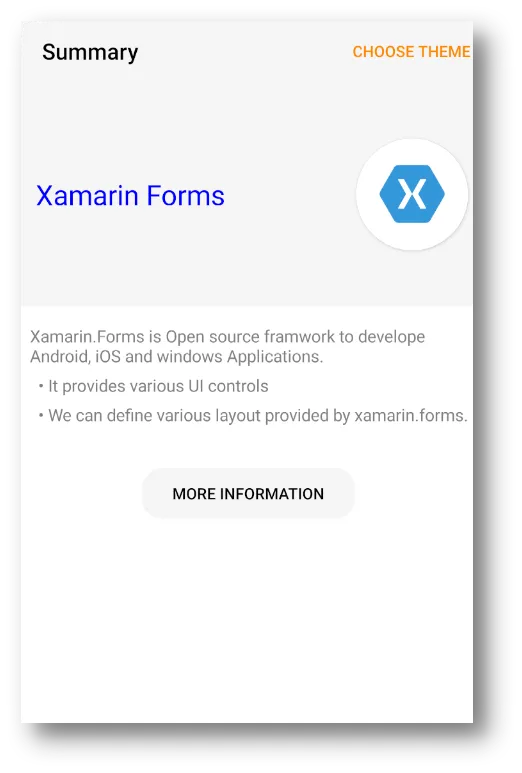
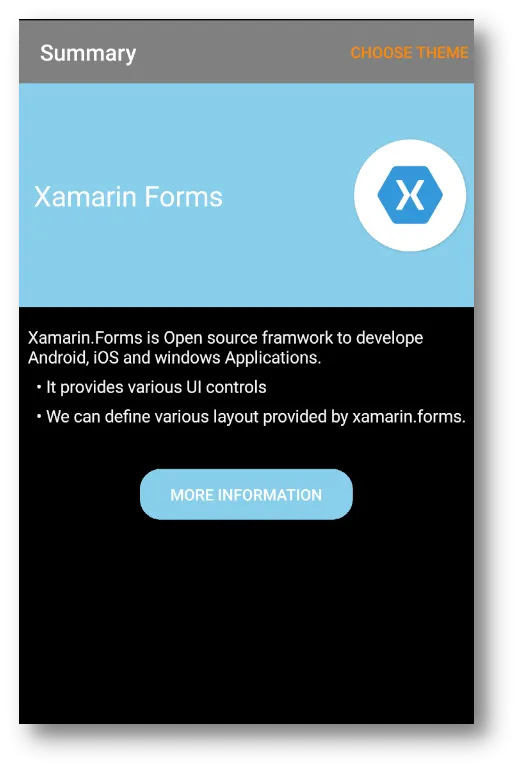
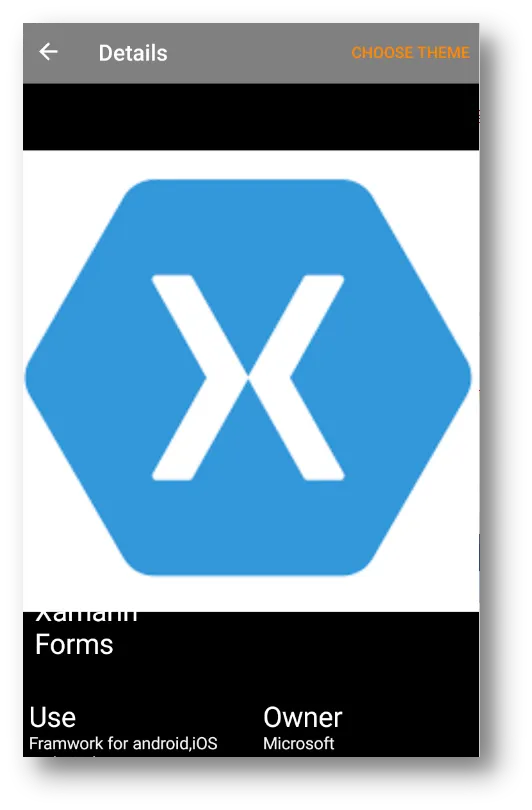
Predefined and used all over the application is called Application theme. In various popular apps like YouTube, Skype, WhatsApp, Instagram, etc. is providing themes like Light, dark mode to the user. We can change the color of the application using themes by a predefined set of a color scheme like dark, light, or any other color.
We can create a theme using Resources, ResourceDictionary, and Styles in Xamarin Forms. Resources are commonly shared values in the application. It is responsible for the reusability of values that highly scale. It reduces the hard code values in the application, so when we have to change the theme we have to change only a defined set of resources only. We do not have to change all the values.
ResourceDictionary is a group of resources. Resources are stored in ResourceDictionary. In a single ResourceDictionary, we can add multiple resources. We will find ResourceDictionary in App.XAML file.
Styles means assigning various properties to the UI Control for a better look and feel. We can use these defined styles all over the application to give the same look to the application. We do not have to write code on every page for the same control to give the same look in the app we can define a style for that control and bind the style where ever it is needed. Styles are defined in the app. XAML file. Each style has a unique key and target type.
We can define style in App.xaml file in the following way and display in the Xaml page inside the control.