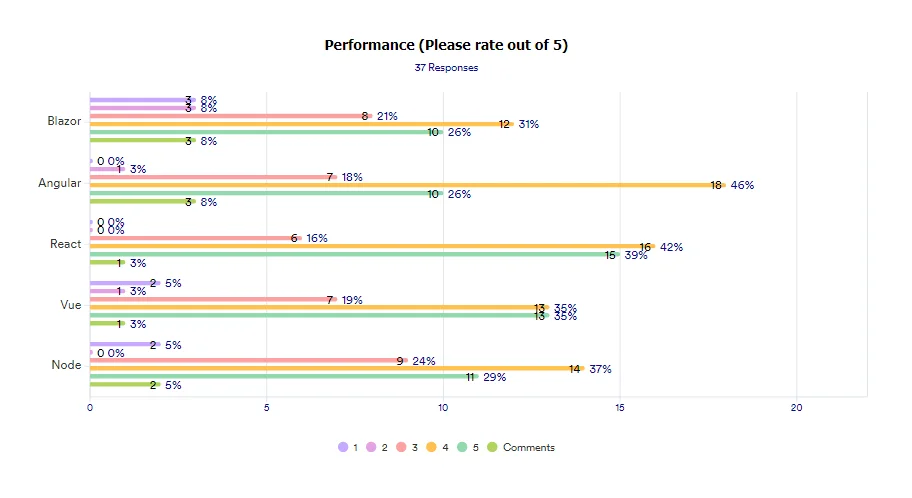
Ashwin Hariharan, software engineer from Egen Solutions shares “When speaking about performance, the differences between React, Angular and Vue are negligible. Each of these UI frameworks have evolved over the years and have become very mature with a thriving ecosystem. So it is very much a matter of preference.
Blazor seems to be behind than the others when it comes to performance on the front-end. However, the adoption of a particular framework in your company must always be evaluated on a case-by-case basis. There is no such thing as the "Best framework".
Node is meant for backend development primarily. Depending on your application needs, you're likely to use a combination of Node + one of the front-end frameworks in this comparison.”

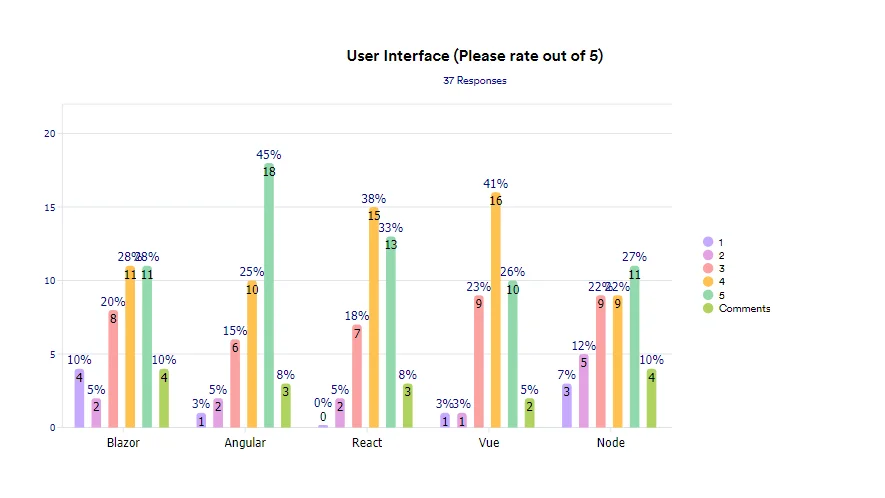
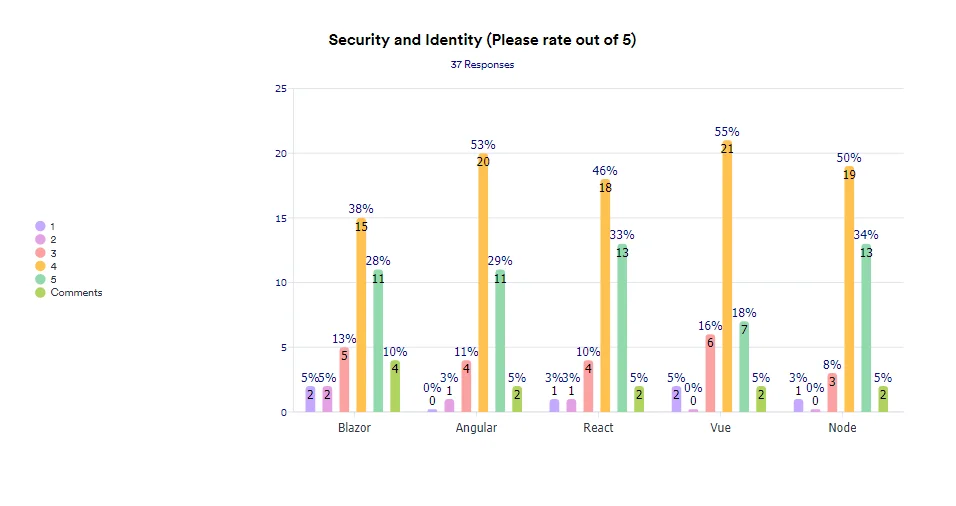
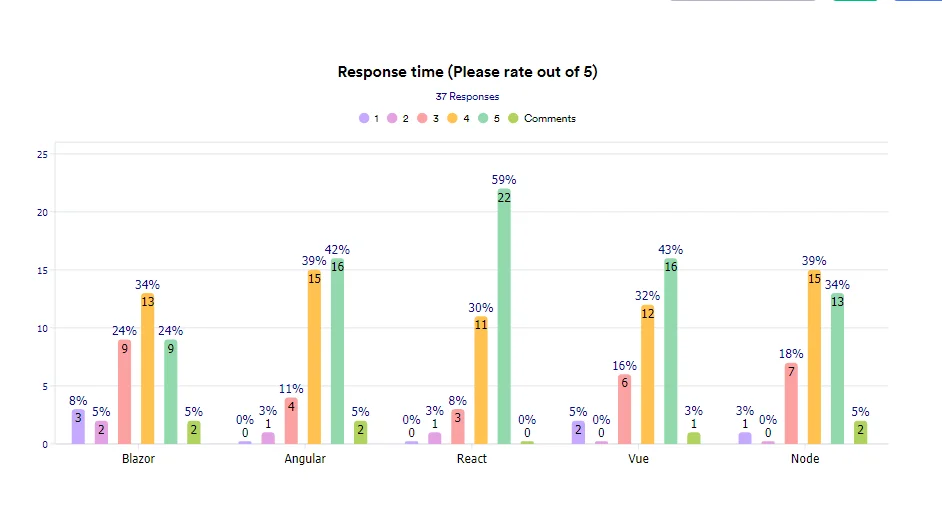
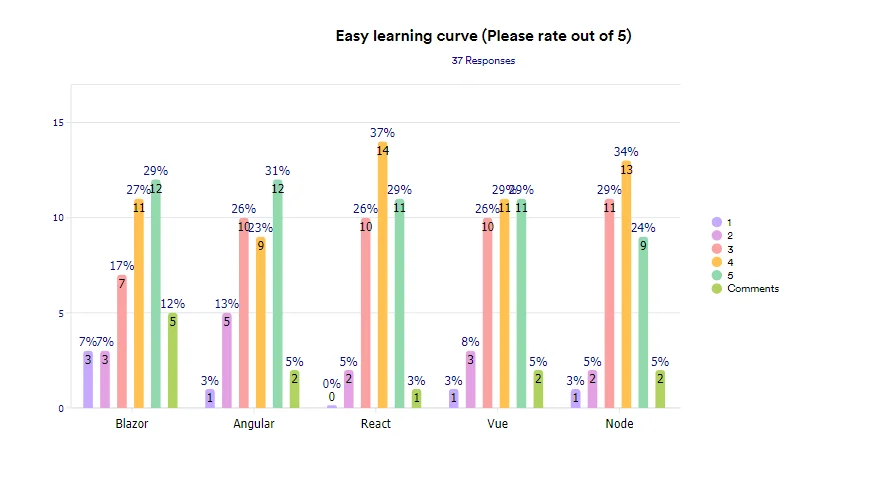
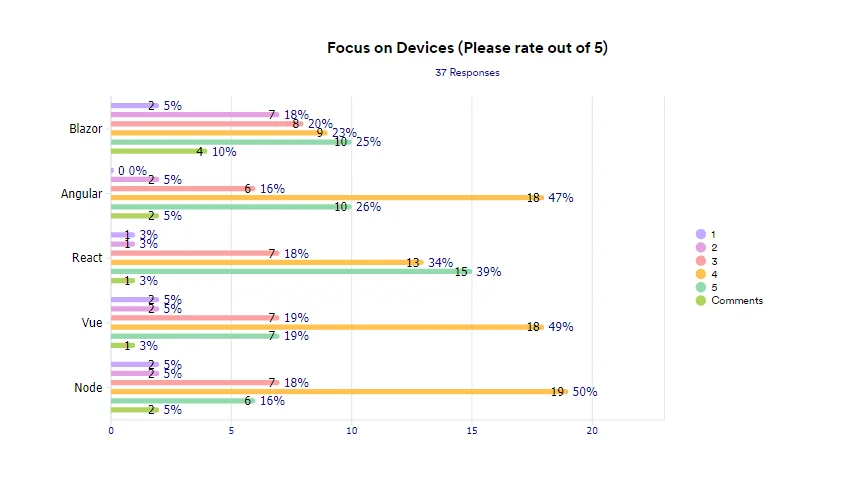
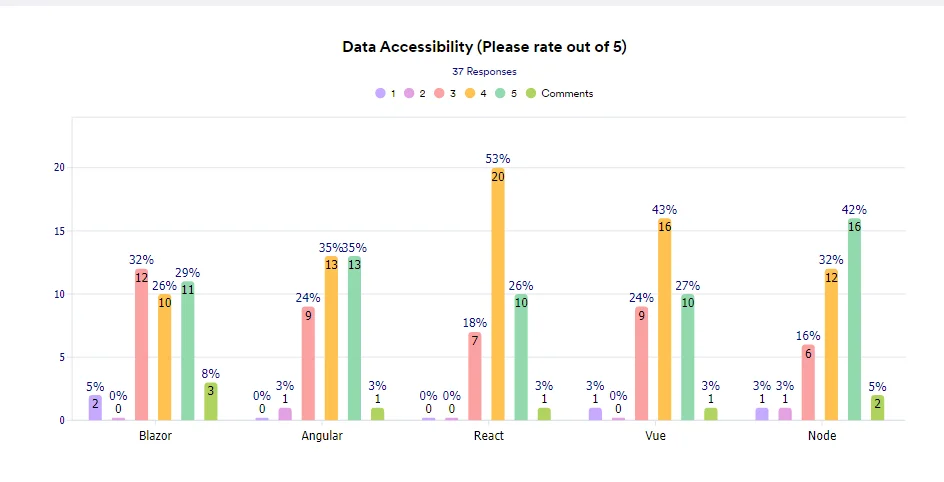
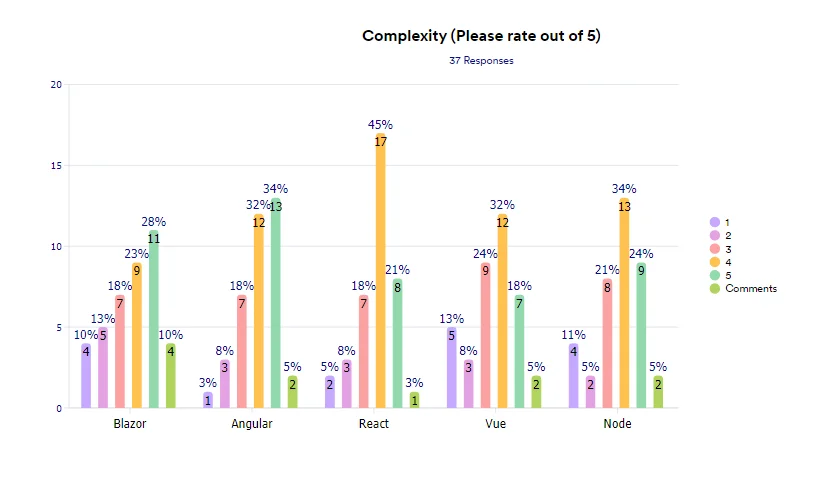
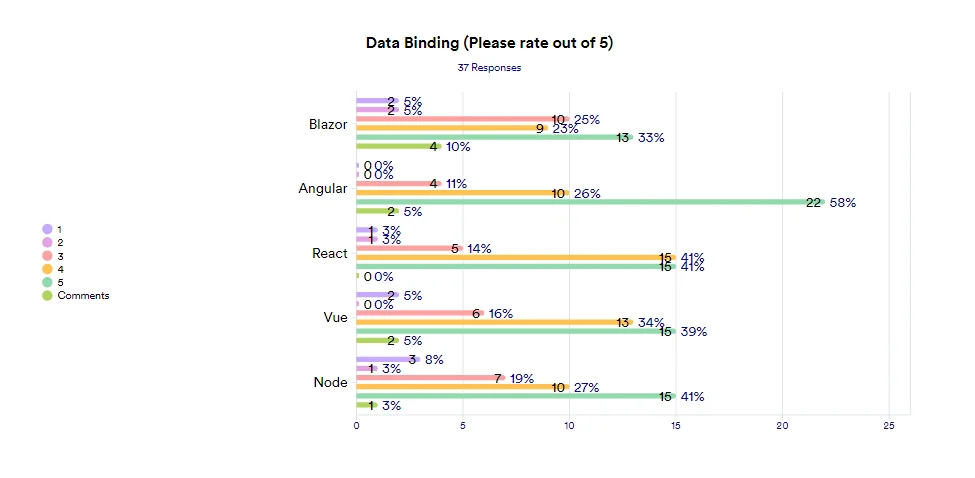
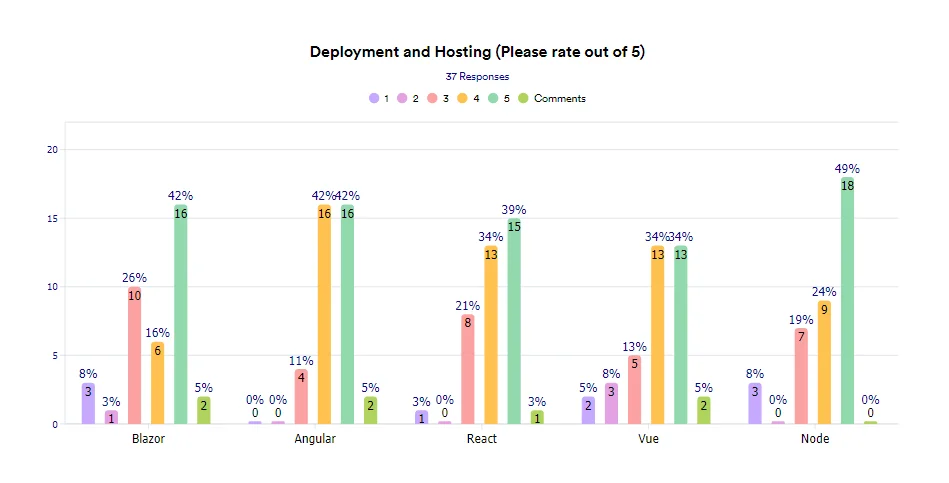
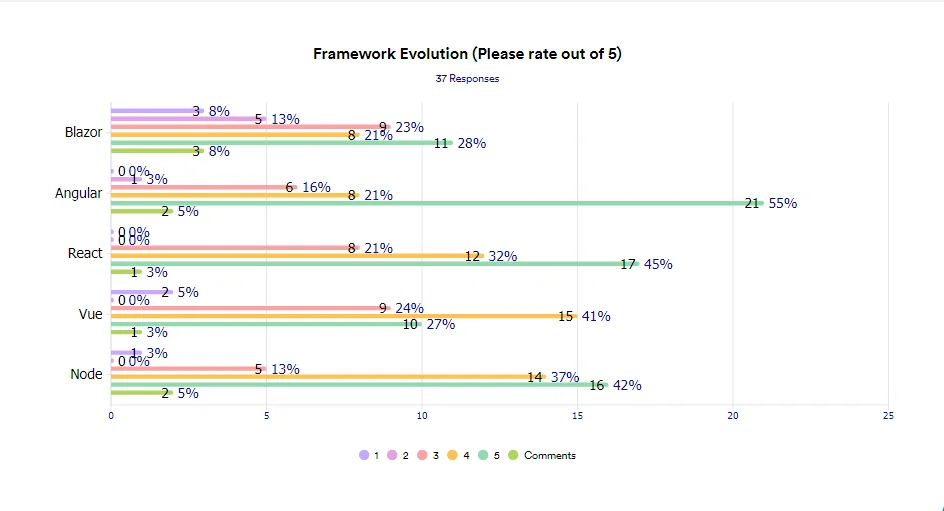
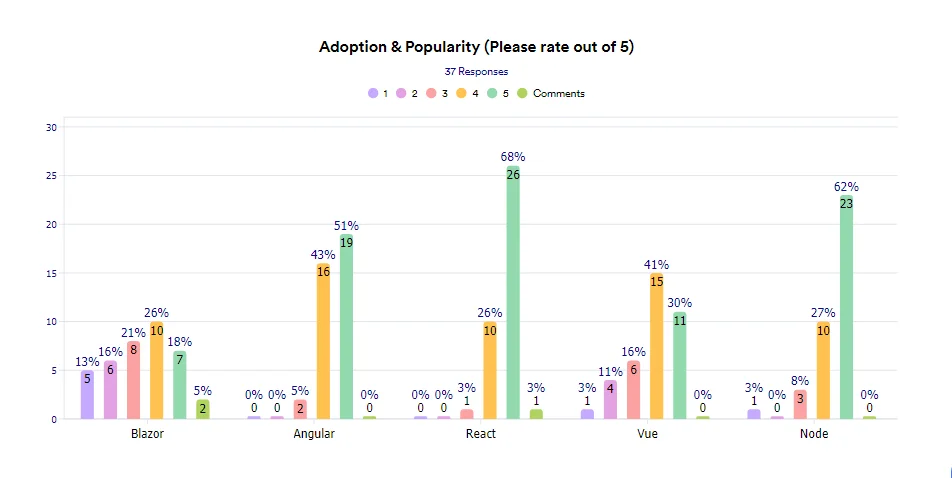
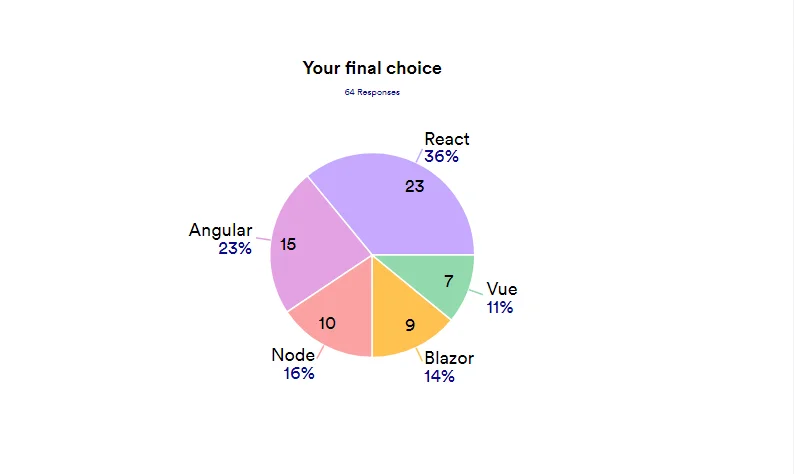
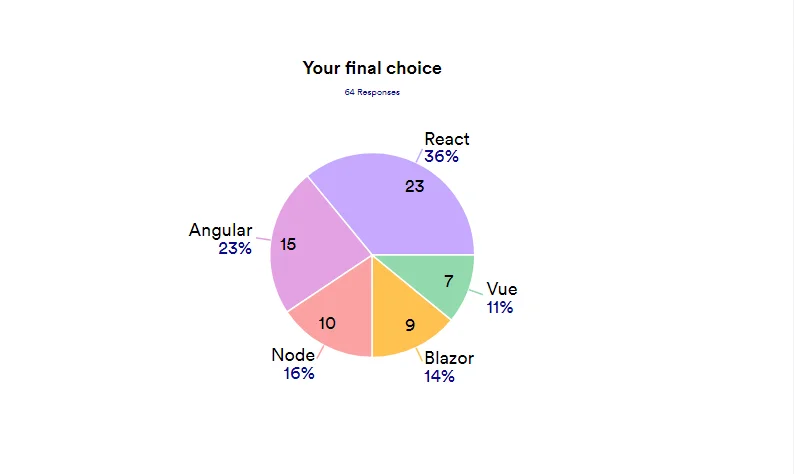
The above diagram demonstrates the preference rate of each technology given by different Software Experts.
A techno-business consultant from infogion shares his opinion that “Honestly I don't think Node should be placed in this lot. Its server technology. For example, we dont usually PHP and Node together as it is pointless. However, we use Angular+Laravel or Vue+Laravel or React+Node...in this way.
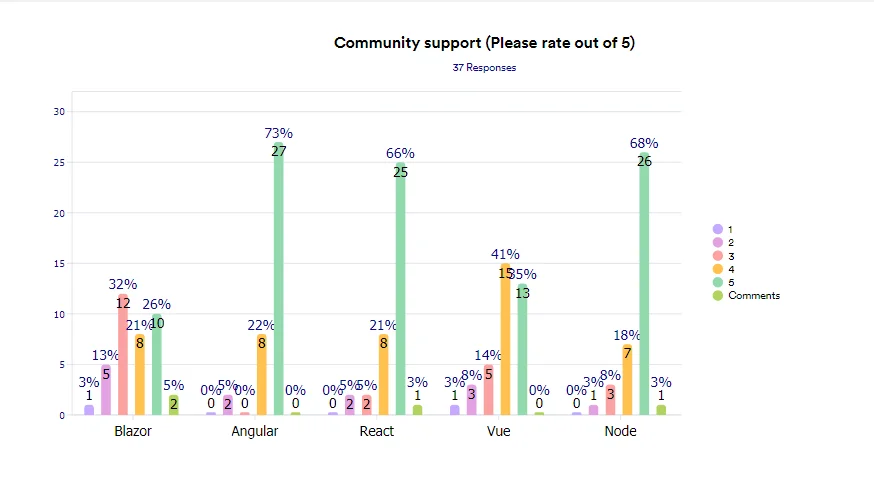
One more thing, for JavaScript Framework community support is very important since unlikely PHP we don't get a piece of code for almost everything. So your writeup should have a complete section of the various community support options available for each of these frameworks.”
An anonymous Software expert points and react and says “When the team is comparably small, developers just wanting deliver the project in quick sprints. Less complicated, simple projects that requires heavy DOM manipulation. Form handling, state management, inter component communication, making API calls require 3rd party libraries so need to choose them carefully. It is basically a library, not a framework.”
Pointing to Vue he supposed “It’s said to have best of Angular & React.
From my personal experience, we can use it in any type of project. When it comes to larger size projects, we should try to add TypeScript support.”
Here are some significant highlights of Angular given by a concealed software expert. He says “Angular provides Robustness of coding structure. It also has –
- Strict patterns.
- Customisable folder structure.
- Modular application.
- Configurable build process.
- Reactive programming through RxJS.
- Type-safety with typescript.
- Inbuilt support for routing form handling etc.
Also the cli that helps us scaffolding the skeleton app as well as components, pipes, modules.”