Table of Content
In this blog, we will discuss the new most recent release version of visual studio 2019. And we will also highlight other release features including XAML designer, code editor, XAML Hot Reload, improvements to XAML live debugging tools, packing, and extensibility. After one year the release of the next baseline the version 16.7 will be supported with fixes and security updates.
Version 16.4 was the last serving baseline, now that version 16.7 is available. Version 16.5 and 16.6 are no longer supported.
What’s new in Visual Studio 2019?
- There is a XAML data binding failure - Now when we can fail in the binding and review the details in the new tool window and it’s a new update.
- In the XAML code editor add a visualizer for built-in inline color.
- A new XAML designer feature and a new improved designer preview for WPF .NET Framework developer these two preview features are still in development.
XAML Binding Failure Troubleshooting
In this new update, designs make it easier for a developer to detect when a binding has failed in the running app, and in advance, the user can easily see the all details of the failure in a window.
This feature has two improvements.
New XAML Binding failure indicator icon
This can be used for WPF and UWP applications when binding failure is detected the icon will turn red if at least one binding can fail. And when you hover your mouse on the icon it will be shown the total number of failures in a tooltip. When you press the icon, it will take you to the new Binding Failure window.
New XAML Binding failure window
This is used to make it easy to review in the dedicated window. This window has some features like searching, sorting, and grouping similar errors and these features works for UWP, WPF, and Xamarin.Forms project.
This feature is still in development if you want to use it in your visual studio then go to Tools -> Option -> Environment -> Preview Features -> XAML Binding Failure Window and after that restart your visual studio.
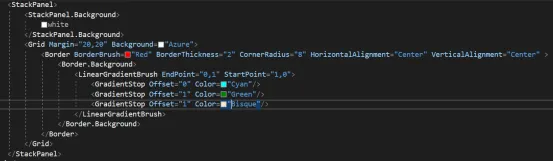
Inline Color Preview in XAML Code Editor
Support for an older version of Visual Studio
Now, let’s see some Visual Studio versions that support baselines.
| Visual Studio Version |
Lifecycle Stage |
Supported Baseline |
| Visual Studio 2017 |
MainStream |
version 15.9(through April 2027) |
| Visual Studio 2015 | MainStream |
update 3(through October 2025) |
| Visual Studio 2012 |
Extended |
update 5(through January 2023) |
XAML Tools WPF/UWP
- Design-time Data: During design time developer can see the controls filled with data. You can set values that are only visible in the designer for each control.
- XAML Code Editor: In this XAML tools as we can see the example WPF .NET Core, WPF, .NET Framework, and Xamarin.Forms projects are supported colored icons.
- XAML Designer Refresh Button: Developers can face some issues regarding close and reopen the designer view for refresh XAML designer, now they just use the refresh button to refresh XAML Designer
XAML Code Editor
A XAML code editor is enabled to use the drag and drop feature. You can drag an image from Solution Explorer into the XAML editor this will automatically set the proper image tag with their full path when we will drag an image and this feature is only available in Visual Studio 2019 version 16.5 and later.
C++
- AddressSanitzer: AddressSanitzer is a memory error detector on runtime for C/C++. This memory error detector gets support for debug builds and 64-bit projects, now since Visual Studio 2019 v16.4 can support 32-bit x86 projects on windows that have been available.
- Edit and Set Default Remote SSH Connections: Developer can edit their SSH connections and set the default remote SSH connections. Default connections to be consumed in CMakeSettings.json and launch.vs.json from the Connection Manager.
- Extended Support for Debugging CMake Projects: Debugging support for CMake projects on the remote system with gdbserver. Different Linux and shells also support Extended.
Add a Debugger Display Attribute
Here is a quick action to add a debugger display attribute to a class. Using this we can set a property within the debugger programmatically in your code. On your class name press Ctrl +. to show the menu of Quick Actions and Refactoring after opening the box you just need to select Add ‘DebuggerDisplay’ attribute. When you select this debugger display attribute this will be added at the top of your class and generate an auto method this method will return ToString(). And you can edit this property value in the debugger.
Planning to Hire Dot Net Development Company ? Your Search ends here.
Git User Experience
Now, you can create a new Git repository from any folder. You can view stash message errors in the commit text box and view commits, and you can also manage Git branches in a tree view within a new Git Repository window. Outgoing and incoming commits show in the Git Repository window.
Git Conflict Resolution
In this new version, we can add a checkbox to resolve all the conflicts on one side or with a single click.
Git Repository Window
In this update, we can build a new Git Repository Window to focus on dedicated Git activities, you can manage and view all the local, remote, and branches in your repository. When you press the commit button two times it will give you more details about it and also you can see the history graph of each branch and switch between branches.
Conclusion
In this blog, we have seen the new features of Visual Studio 2019 version 16.7, Microsoft said “this is the third supported servicing baseline”.