What is Angular?
Angular is a free and open-source Typescript framework. It is preferred for Single Page Applications developed using a good combination of HTML and Typescript.
Angular follows the component-based approach to build scalable applications. The collection of libraries in Angular covers a range of features, like routing, form management, client-server communication, and much more. It helps developers reduce additional code by providing dependency injection and data binding functionalities.
Features of Angular.js
Every Angular upgrade adds something remarkable to the development experience. Take a look at some of the notable features -
- Improved design with MVC architecture
- Two-way data binding between classes and templates
- Dependency injection to perform class-related functions
- Well-planned objects based on the POJO model
- Differential loading to manage stable legacy code
- Seamless Routing to control navigation
- Enhanced performance with faster loading time
When to use Angular?
When you have a requirement to build web apps for different environments, then Angular is the way to go
- Angular allows users to dynamically display content and components based on their preferences.
- Services in Angular help with code reusability through shared components. They help in accessing methods, and properties from other components and binding them using two events.
- Angular provides a wide range of capabilities, the most important of which is code reusability to save time.
What is Backbone?
Backbone.js is comprised of a JavaScript library and a restful JSON interface application. It is a versatile and user-friendly platform built on the MVC framework. It is appropriate for limited data sets where data is abstracted into models and various components of a web application are kept in sync.
Backbone.js features
- Open-source and free library
- Offers over 100 extensions available
- Well-organized structure with MVC architecture
- Soft and hard dependency with JQuery and Underscore.js
- When changes were done to the model, HTML gets updated automatically
- Event-driven communication
When to use backbone?
Your application becomes complicated when you develop it by -
- Adding several lines of code using JavaScript and JQuery
- Modifying the application by adding or deleting DOM elements
- Processing some requests
- Displaying animation in the application
Hence by using Backbone.js, you will get rid of all these concerns. The platform will help you with better design, a well-organized application structure, and incredible functionality. Furthermore, it communicates via events, which guarantees that the application remains stable.
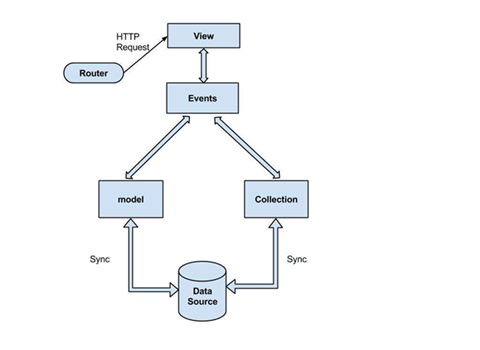
Backbone.js Architecture
The Backbone architecture depicts how business logic and UI logic are separated during bespoke software development.

Dynamic webpage creation became popular as server-side programming languages evolved. This was accomplished by the excessive usage of JavaScript, which made maintaining the code incredibly complex. As a result, a platform that could give a structured approach to development became essential. Backbone.js, a lightweight JS library comes into play here.
The modules listed below play an important role in providing structure to the Backbone.js application.
- HTTP request
- Router
- View
- Events
- Model
- Collection
- Data source
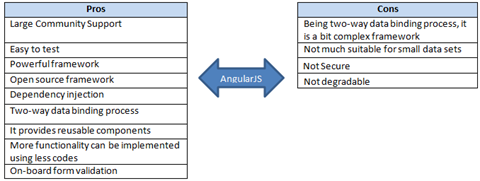
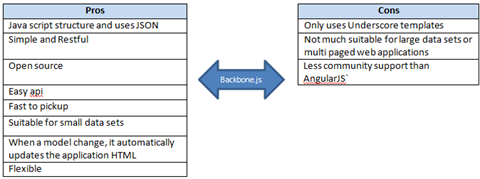
Pros and Cons of Angular and Backbone.js
Looking to Hire Angular developers ? Contact now.
Differences Between Angular vs Backbone.js
| Angular | Backbone | |
| Definition | AngularJS is open-source JavaScript-based framework | Backbone.js is a lightweight JavaScript library. |
| Performance | AngularJS is an open-source framework that offers performance for large pages. | In the case of small data sets or pages, Backbone.js performs much quicker than AngularJS. |
| Usage | Web pages that are dynamic and rich in content for a single page application. | Add event binding and custom event functionality to web apps. |
| Architecture | It was based on the MVC framework. It connects to the application using two-way data binding. | It uses MVP architecture. It doesn’t provide any data binding process |
| Integration | It offers integration of several frameworks, tools, and IDEs. | It allows the integration of several frameworks. |
| Platform | It is compatible with cross-platform neoteric web browsers. | It allows any complex web application to manage data binding. |
| Templating | It provides templating using dynamic HTML characteristics that are applied to the page to create a functionally simple application. | It uses under-score templates. Templates aren't as fully featured offered as those by Angular. |
| Testing | Unit testing is preferred in Angular over Backbone. In general, in the case of a large application | It doesn’t provide any data binding process and it generally provides a swift testing experience for single-page applications that are large and complex. |
| Support | AngularJS has huge community support and extensive documentation libraries. | Backbone.js also has good community support. |
| Community | It is a large community and has many individual contributors. | It is a big community similar to that of less than angular. |
| License | AngularJS is also licensed under MIT and maintained by google. | BackboneJS is also licensed under MIT. |
| Compatibility | All modern browsers and cross platform operating systems or applications. | All modern browsers and web applications. |
| Data binding | Data binding is too much difficult in AngularJS. | Data binding is much easier in backbone.js. |
| Advanced feature | AngularJS primarily focuses on HTML and dynamic components that replicate internal data to rebuild the DOM according to the criteria specified. | Backbone.js works on a concrete DOM manipulation way to represent changes in data and application architecture. |
Conclusion
This blog has provided a detailed comparison of the Angular vs Backbone.js platforms. We've learnt the significance of each, what features they offer, and how they may help to streamline the development process.
Backbone.js is a lightweight framework. It generally focuses on a performance of a web application developed through structured approach.
Angular follows the component-based approach to build scalable applications. The collection of libraries in Angular covers a range of features, like routing, form management, client-server communication, and much more. It offers dependency injection and two-way data binding features to help developers reduce additional code.
To summarize, Angular may be regarded the ideal framework since it is a proven platform that meets customer expectations, whereas Backbone is still under constant and regular development. It may take some time to get back on track. Each platform has its own set of advantages and disadvantages. Whatever the case may be, the ultimate choice is entirely dependent on the client's business requirements.
';'